// * create by zyzx
// * 2009-3-12
// * 轉載請注明來源:
http://www.shnenglu.com/zyzx
工欲善其事,必先利其器。在MFC上開發,有VS系列強大的可視化工具,基于wx的開發工具雖然沒有VS、QT的界面設計器強大,但在靈活度上VS的界面設計器是沒法比的(QT的沒有用過,不做評論)。
如果選擇了wx庫,了解幾款基于其上的界面設計工具,會大大提高開發效率。
一、wx界面設計工具簡介
官方建議的工具集合:http://wiki.wxwidgets.org/Tools
在剛開始的時候,我也嘗試過幾款工具(wxFormBuilder、wxDev-C++、wxDesigner等),但后來還是選擇了DialogBlocks-4.18。對于這些工具的選擇,各有特色。選擇DialogBlocks,主要是因為其靈活度很大,當然缺點就是需要手工寫代碼來結合工具使用。但這點對于熟悉wx以后就不再是缺點,而是她最大的優點。
二、DialogBlocks簡介
DialogBlocks官方主頁:http://www.anthemion.co.uk/dialogblocks/
三、DialogBlocks入門向導
安裝完成后,DialogBlocks有幾個實例工程可以供大家參考。
1、新建HelloWorld工程
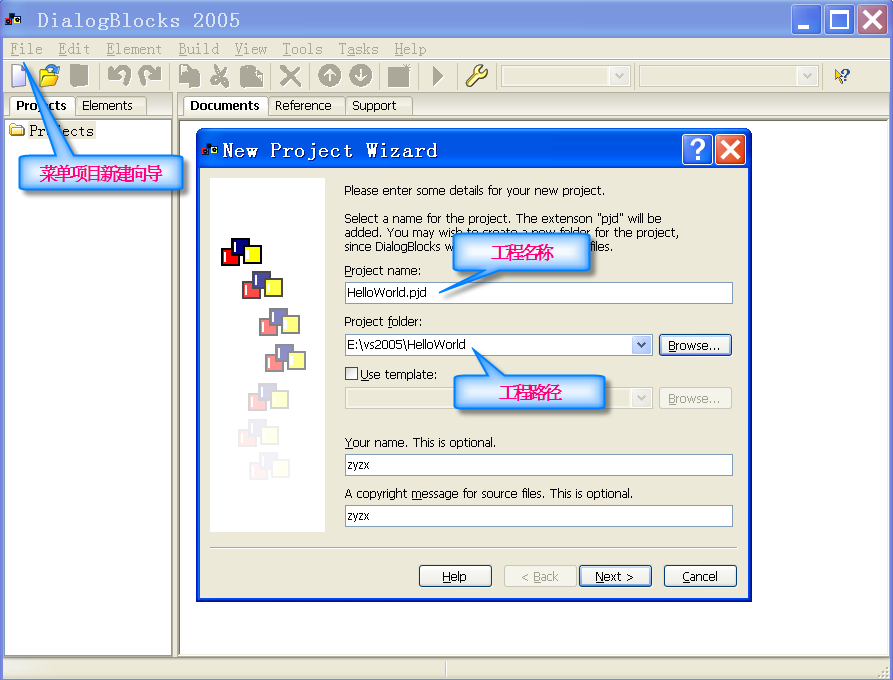
關閉這些后點擊File->New Project進入工程向導。

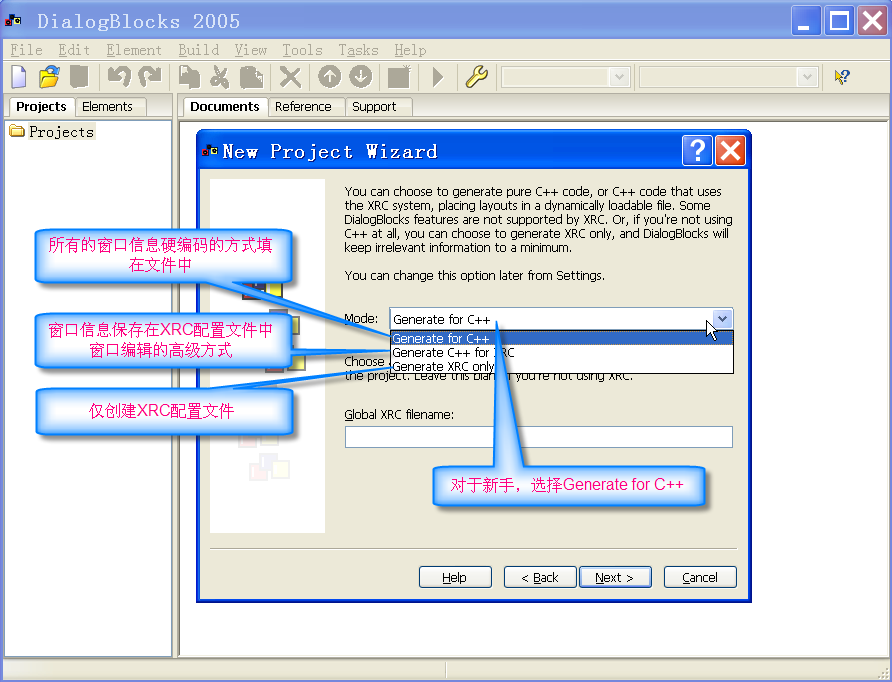
點擊Next進入下一個選擇頁面

Mode中有3個選項:
Generate for C++:表示工具并不生成*.xrc(xml格式文件)配置文件,直接將窗口的一些信息(比如樣式、大小、是否可見等等)直接寫在源代碼中,用相應的標記區別,由工具來維護此段代碼區域。如果手工破壞了標記信息,工具將無法識別。
Generate C++ for XRC:表示工具將窗口信息(…)寫入相應的*.xrc配置文件中,代碼塊中只寫加載這些配置的代碼。這種方式十分適合,界面大小不一致,需靈活配置界面。代碼塊的事件關聯每一個窗口控件唯一的ID。
Generate XRC only:表示不生成源代碼,只生成*.xrc配置文件。更靈活的將代碼和界面設計的配置文件分開。代碼塊只需要通過窗口控件ID來控制其行為。
后面一路next,默認選項即可。
保存工程得到HelloWorld\HelloWorld.pjd文件,以后只要從此文件打開即可。
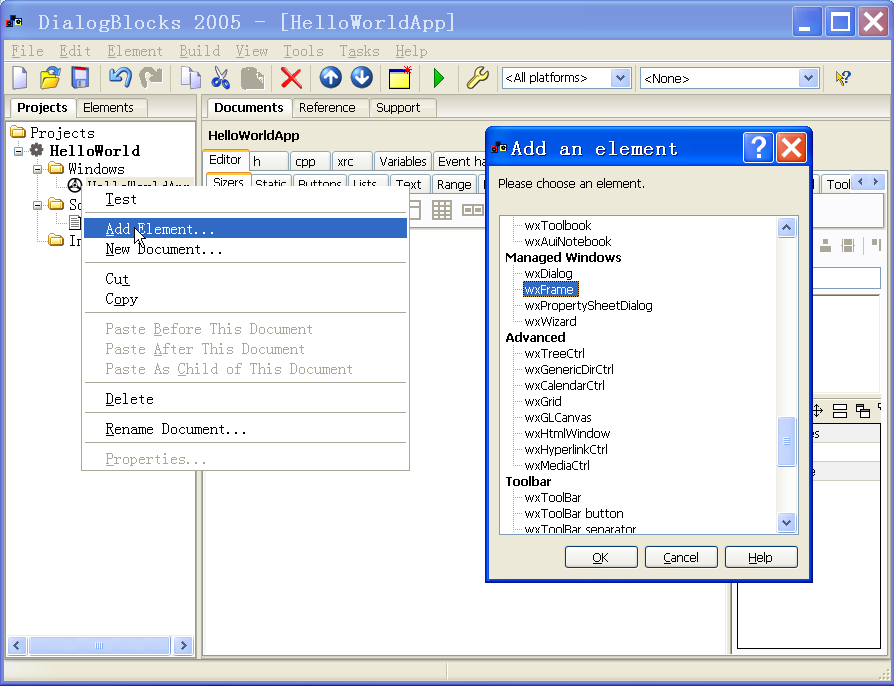
2、新建主wxFrame或wxDialog

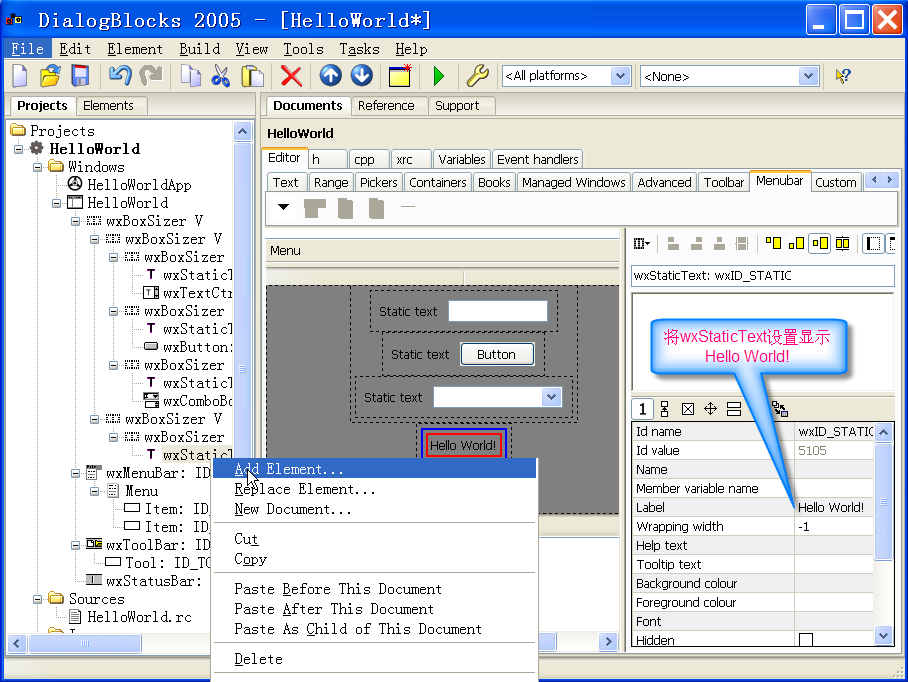
3、添加其他控件
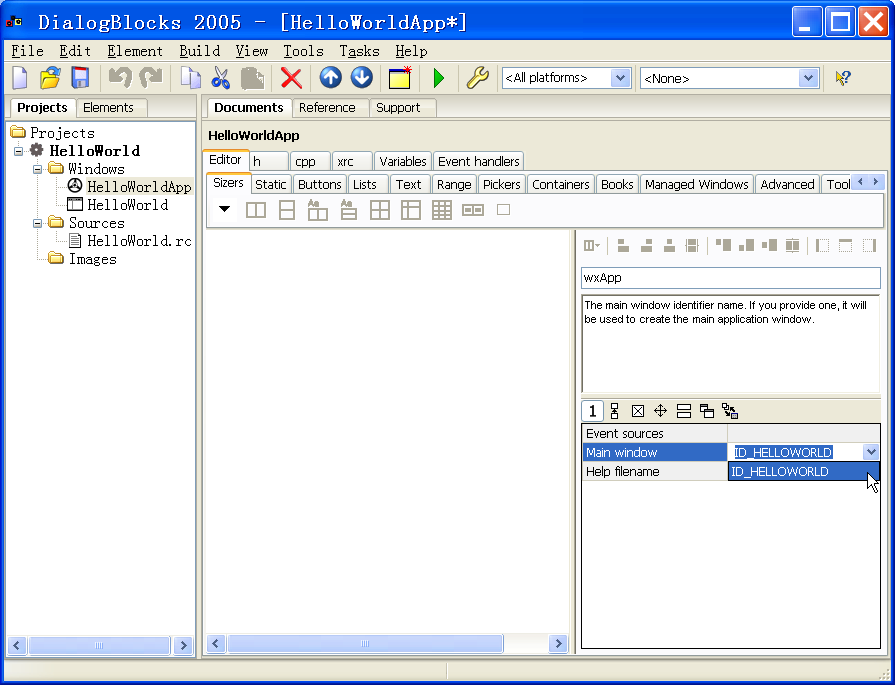
修改啟動的主Frame:Main window選項修改為HelloWorld Frame的ID編號。

3、添加其他控件
比如菜單、工具條、狀態條、窗口里面的控件元素等等。
注意窗口元素不是隨意添加的,必須先搞清楚wx的窗口元素之間的關系。比如:wxFrame/wxDialog直接包容wxMenuBar、wxToolBar、wxStatusBar,而wxTextCtrl、wxComboBox、wxStaticText等等最好建立在wxBoxSizer之內。
wxBoxSizer是wx的特色之一,它可以對其包含的控件進行自動調整。當然需要設定其自動調整屬性。以上均使用默認的屬性。

四、HelloWorld的VS工程配置
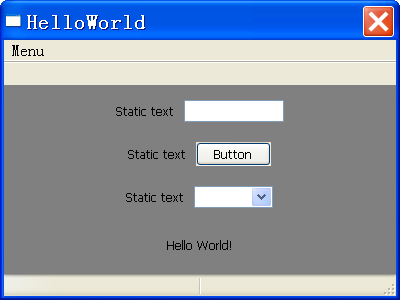
完成以上部分就說明最基本的界面框架已經做好了。我們還需要新建基于Win32的空HelloWorld工程,將DialogBlocks生成的*.h *.cpp文件添加HelloWorld工程中去。
按照上一篇關于Win32部分的配置來設置本工程。
編譯運行(別忘了把wx庫的*.dll文件…)結果會報出wxWidgets Assert忽略即可,原因是上面建立的wxToolBar\Tool沒有找到對應的圖標,把圖標添加進去并設定wx資源加載路徑即可。

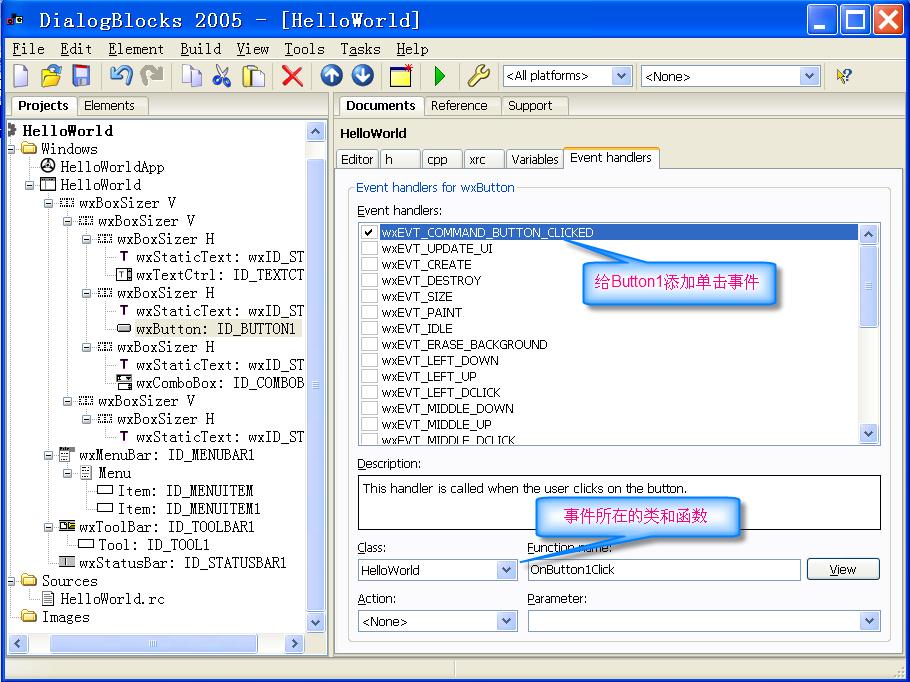
五、綁定控件事件控制
在DialogBlock中選中wxButton:ID_BUTTON1切換右邊視圖到Event handlers,點選BUTTON_CLICK事件,并保存。綁定事件有兩種方式,DialogBlocks采用的是靜態綁定的方式,還一種是采用動態綁定事件。

再找到HelloWorld類,并添加頭文件#include <wx/msgdlg.h>
void HelloWorld::OnButton1Click( wxCommandEvent& event )
{
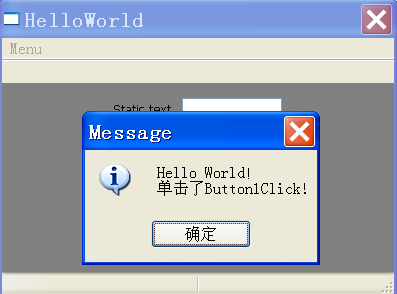
wxMessageBox(wxT("Hello World!\r\n單擊了Button1Click!"));
}
即可得到如下效果:

工程文件下載