MVC(Model-View-Controller)模式的基本思想是數據���,顯示和處理相分離���。模型(Model)負責數據管理���,視圖(View)負責數據顯示����,控制器(Controller)負責業務邏輯和響應策略����。
從MVC的形成過程來看,最初只有模型和視圖兩個元素���。模型封裝了數據并提供操作接口,視圖用來表現數據和接收用戶請求�。模型是獨立的���,而視圖依賴于模型:從模型獲取數據進行顯示����;向模型發送用戶請求����,并根據返回結果刷新自己。
需要用多個視圖表現同一模型時���,情況發生了變化:一個視圖修改數據以后,不但本身要刷新����,其他所有視圖也要刷新����。如果由該視圖通知其他視圖����,它就需要知道其他所有視圖����,由于每個視圖都可能發出修改,每個視圖都要知道其他所有視圖,這種關聯過于復雜���,不但難以維護,而且不便于增加新的視圖���。如果讓模型通知所有視圖更新,可能會影響模型的獨立性���。用觀察者(Observer)模式可以解決上述矛盾,從而實現:由模型通知視圖���,而模型不依賴于具體的視圖,具體視圖之間相互獨立���。
視圖是用戶請求的接收者,但不宜作為請求的處理者。因為界面是易變的,如果業務代碼和界面代碼放在一起,頻繁的界面修改可能會破壞比較穩定的業務代碼����。將業務邏輯分離出來�,由一個控制器負責,就是為了避免這種干擾�。
模型����,視圖和控制器的基本協作關系如下圖

模型在狀態變化的時候�,直接通知所有視圖,視圖向模型查詢狀態數據����,然后刷新自身���。當用戶發出操作時,視圖把消息發給控制器,控制器按照業務邏輯進行處理����,需要查詢或更新數據時�,控制器會調用模型����。下面是一個更詳細的示意圖


同樣的數據,可以有不同的顯示和進行各種處理。顯示僅僅是表現數據,而處理是根據用戶請求改變數據的過程�,不但包含業務邏輯�,也要提供響應策略�。響應策略由控制器負責,視圖可以使用不同的控制器提供不同的響應方式,這是策略(Strategy)模式的應用���。
此外,MVC還允許視圖嵌套,通過使用組合(Composite)模式,一致地處理組合視圖和普通視圖�。
用多個視圖表現一個模型����,在視圖不變的情況下改變響應策略����,允許視圖嵌套,這是MVC的三個主要特性。在內部結構上���,MVC的主要關系是由觀察者模式,策略模式和組合模式給出的。由觀察者模式確定的模型視圖關系是其中最為重要的。
MVC模式有許多變體�。前述結構中���,由模型通知視圖刷新���,稱為主動MVC���;如果由控制器更新模型以后通知視圖,稱為被動MVC結構�。在許多應用中���,沒有明顯的控制器角色���,也沒有視圖嵌套�??梢姼鶕嶋H需要,構成MVC的三個模式上都可能出現變化�。Web瀏覽器就是被動MVC結構的一個實例�。
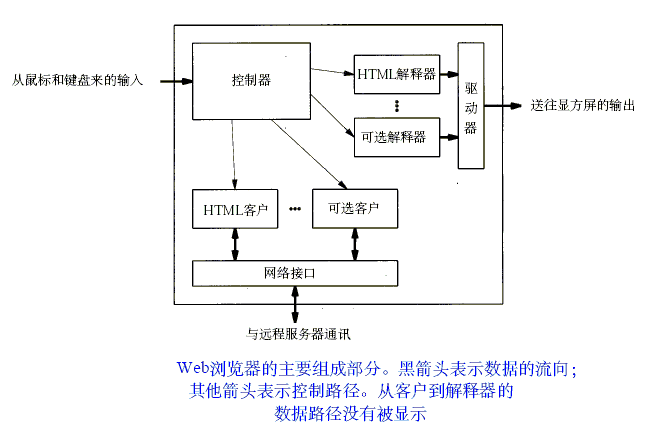
“瀏覽器是一個交互程序�,從概念上講,它是由一組客戶����、一組解釋器與一個管理它們的控制器所組成�?��?刂破餍纬闪藶g覽器的中心部件����,它解釋鼠標點擊與鍵盤輸入,并且調用其他組件來執行用戶指定的操作����。例如����,當用戶鍵入一個URL或者點擊一個超文本引用時,控制器調用一個客戶從所需文檔所在的遠程服務器上取回該文檔����,并且調用解釋器向用戶顯示該文檔���。每個瀏覽器必須包含一個HTML解釋器來顯示文檔,其他解釋器是可選的�。HTML解釋器的輸入由符合HTML語法的文檔所組成����,輸出由位于用戶顯示器上的格式版本文檔所組成����。解釋器通過將HTML規則轉換成適合用戶顯示硬件的命令來處理版面細節。HTML解釋器一個最重要的功能是包含可選項���。解釋器必須存儲關于顯示器上位置之間關系的信息和HTML文檔中被瞄定的項。當用戶用鼠標選定了一個項�,瀏覽器通過當前的光標位置和存儲的位置信息來決定哪個項被用戶選定���。”(參考資料5)
MFC的文檔/視圖結構(Document/View architecture)是MVC模式的一種變體���,下面討論它是怎樣實現的�。
文檔/視圖結構沒有體現業務邏輯和視圖的分離�,但是將響應策略和視圖區分開來。它主要包含四種對象:
- 文檔
- 視圖
- 視圖框架窗口
- 文檔模板
這里的視圖框架窗口定義了視圖對用戶輸入的響應方式����,而文檔模板用來管理前三種對象的組合���。文檔����,視圖�,視圖框架窗口三者是對應的,從而構成一個三元組���。一個應用程序可能需要多個這樣的三元組,以實現文檔的多視圖���,所以引入文檔模板來表示該三元組����。因為程序中可能使用多個文檔模板,MFC用一個文檔管理者對象來管理它們����。
在MFC中����,應用程序和主框架窗口是用來封裝底層機制的對象����,文檔,視圖,視圖框架窗口和文檔模板是用來構架文檔/視圖結構的對象����。應用程序通過文檔管理者來使用文檔/視圖結構���。
如果要給文檔增加一種視圖���,只需要增加一個文檔模板�;如果要改變一種視圖的響應策略�,只要改變對應文檔模板中的視圖框架窗口。
<未完待續>
參考資料:
1.《設計模式-可復用面向對象軟件的基礎》/Erich Gamma等著,李英軍等譯 機械工業出版社
2.《Java與模式》/閻宏 電子工業出版社
3. 模型-視圖-控制器 ( MSDN > 技術資源庫 > 體系結構 > 使用 Microsoft .NET 的企業解決方案模式 >第3章 Web 表示模式)
4. 《Java設計:對象����,UML和過程》/Kirk Knoernschild 著���,羅英偉等譯 人民郵電出版社
5. 《計算機網絡與因特網》/D.E.Comer 著 徐良賢等譯 機械工業出版社
6.《深入解析MFC》/中國電力出版社
7.《VC技術內幕》第5版 / 希望電子出版社