無窗口richedit的機制基本實現,剩下的是接口調用封裝和事件的設計。
一周的時間添加了無窗口richview,機制上沒有采取任何hack方式,完全靠實現ITextHost接口以及作用ITextService接口:
1、支持輸入法編輯
2、支持滾動(暫時沒有滾動條,待添加!)
3、支持拖拽
主要參考的示例為微軟的例子windowlessre,由于chrome的view自身封裝的限制導致實現的時候有許多框架(封裝)引入的障礙,為了盡可能少的改動引擎自身,我只做了很少的平臺依賴調整,很多時間都消耗在框架機制上。
至于一些顏色、字體、文本操作、ole圖片的接口、事件和mvc的抽象在接下來會實現,應該沒有太大難度了,確保控件的精細控制和完美解決方案。代碼已經上傳svn: http://code.google.com/p/x-framework/。
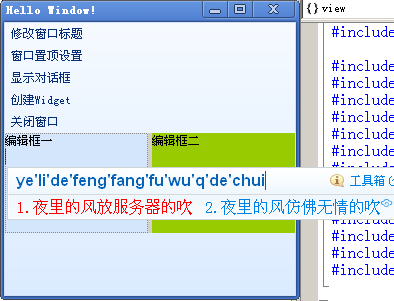
截圖:

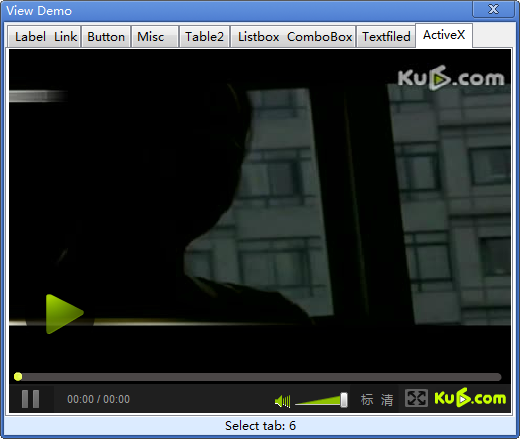
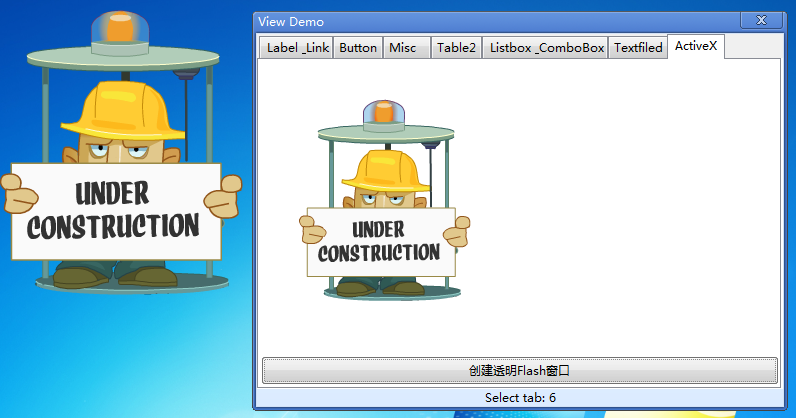
實現無窗口的activex控件支持(flash mediaplayer) .net控件 wpf控件



花了許久才把activex這塊處理完整,實現了無窗口的flash mediaplayer,支持容納webbrowser以及html文檔,至于sl插件的支持也會考慮,下一步會轉向無窗口的richedit重構和功能完善:



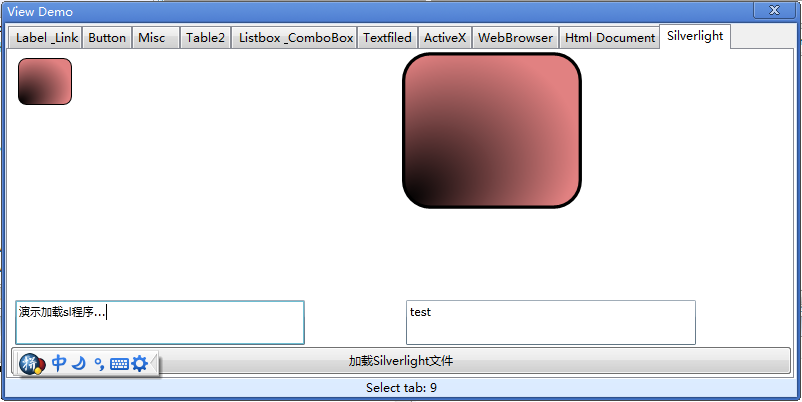
sl插件支持: