所有的C++程序員們,讓我們來體驗Windows Vista 開發平臺吧!
Win32??到 WinFX? 的進步開始于 Windows Vista 時代對 .NET Framework 的改進。這兩種編程模型使每個開發人員都關注著 Windows Vista 的改進,包括改進的顯示和通信子系統、改進的連通性以及 Windows 在核心安全性、可管理性和可靠性方面的重要改進。
前幾天在msdn中文網站下了幾部wencast講座,主要關注了下WinFX,個人覺得學到不少新思想,地址:
http://www.microsoft.com/china/msdn/events/webcasts/shared/Webcast/MSDNWebCast.aspxWinFX包括3個重要思想:
WPF(Windows Presentation Foundation):界面表現基礎。在我的
我心中最美的軟件框架 一篇中,曾經提到軟件設計框架,當時有人提到腳本技術做界面。以前VC的開發思維中,做界面一味依靠界面庫(BCG或者XTREME等)或GDI(自己繪制窗口),而沒有考慮過多種開發語言的結合,利用不同語言揚長避短。在去年年末的一個界面設計中,我終于苦惱了,開始想結合HTML和WebBrowser控件實現漂亮界面,也獲得了一些成果,但是沒有運用到開發中去,
(運用HTML例子) 。微軟的這項技術是利用DirectX技術來渲染界面,達到各種各樣的異形界面效果。
WCF(Windows Communication Foundation):不同平臺上運行的應用程序之間支持基本的互操作性且確保端對端安全和可靠通信的前提下完成這種互操作。本人對這個了解不多,這里有一篇講WCF的:
http://www.cnblogs.com/wayfarer/archive/2006/04/05/367474.html。
WFF(Windows FlowWork Foundation):底層實現工作流基礎。剛用C語言編程的時候,老師讓我們先畫流程圖。WFF技術正是基于這樣一種思想,把流程圖作為前端,代碼作為后端。在前端繪制流出(if-else, while, for等),通過點擊節點實現后端代碼,可以說工作流繪制出來,程序框架也就搭建好了,剩下來就是在框架里面添代碼。
本人對界面比較感興趣,所以主要想研究WPF。
下面開始開發環境的配置:
1、WinFX Runtime不支持WIN2K以及以下OS版本,XP或者2K3支持。為了確保不出問題,我選擇2K3,在安裝時候不小心搞壞了以前的2K OS,害的我整整花了一天時間。
2、下載WinFX Runtime,這個大約43M,在微軟官方網站下載:
http://www.microsoft.com/downloads/details.aspx?FamilyId=F51C4D96-9AEA-474F-86D3-172BFA3B828B&displaylang=en注意不要下載上面那個網絡安裝,頁面拉下去下載這里:
for x86 or
for x64 which are both .EXE files(鏈接可能失效,因為畢竟是Beta版本,時常更新)。
這個是安裝os后緊接著安裝的,會提示安裝.NET 2.0 FrameWork。我得Win2k3里面就有,沒有的可以裝VS2005里面的,但是千萬不要安裝VS2005。
3、下載WinFX SDK,這個大約1.1G,在微軟官方網站下載:
http://www.microsoft.com/downloads/details.aspx?FamilyId=9BE1FC7F-0542-47F1-88DD-61E3EF88C402&displaylang=en下載完后,安裝。
4、安裝VS2005。
這樣基本把環境搭建好了。WinFX SDK安裝會在Program Files目錄下生成一個Microsoft SDKs目錄,進去在\Windows\v1.0\samples下面找到AllWinFXsamples.zip,打開如下圖:

進入WindowsPresentationFoundation,如下圖:

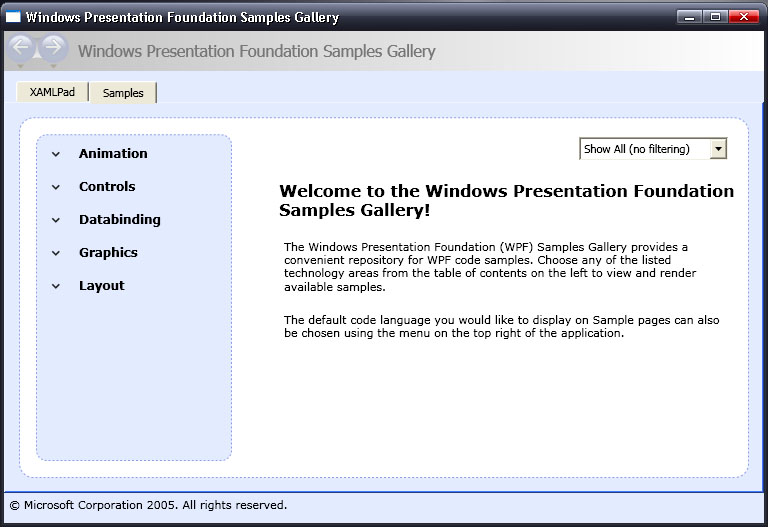
里面例子真不少,隨便找一個例子,我解壓Gallery\SamplesGallery。用VS2005打開,編譯,應該很快。然后在bin目錄下找到exe執行,看看下面的界面吧!(VS2005目前不支持解決方案直接拖放功能,每次打開一個關閉,非常麻煩)

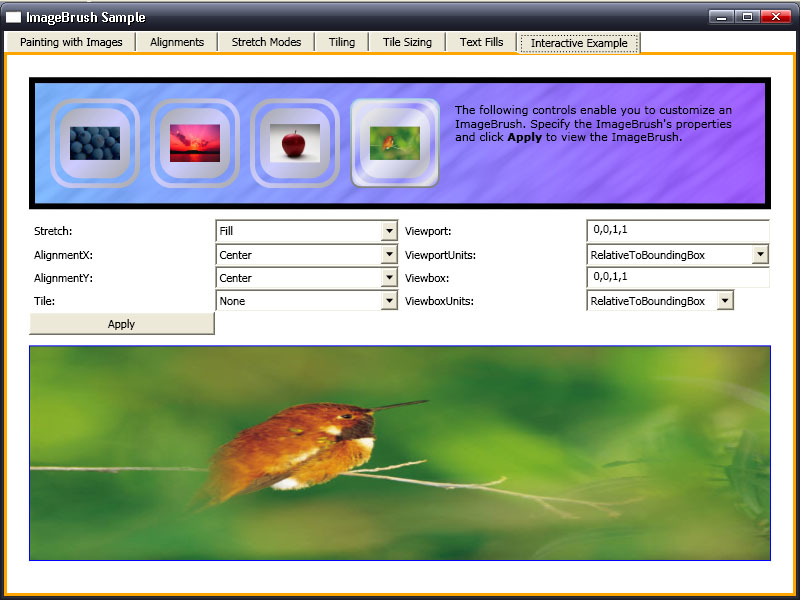
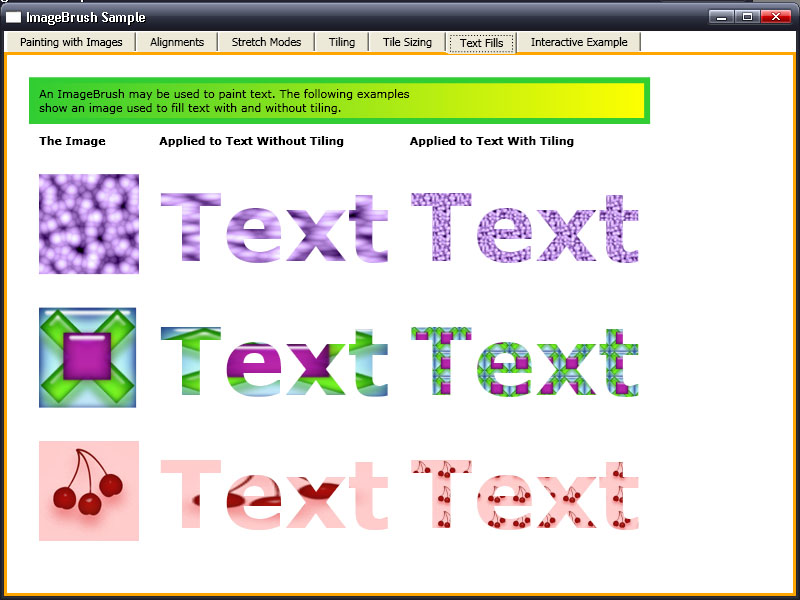
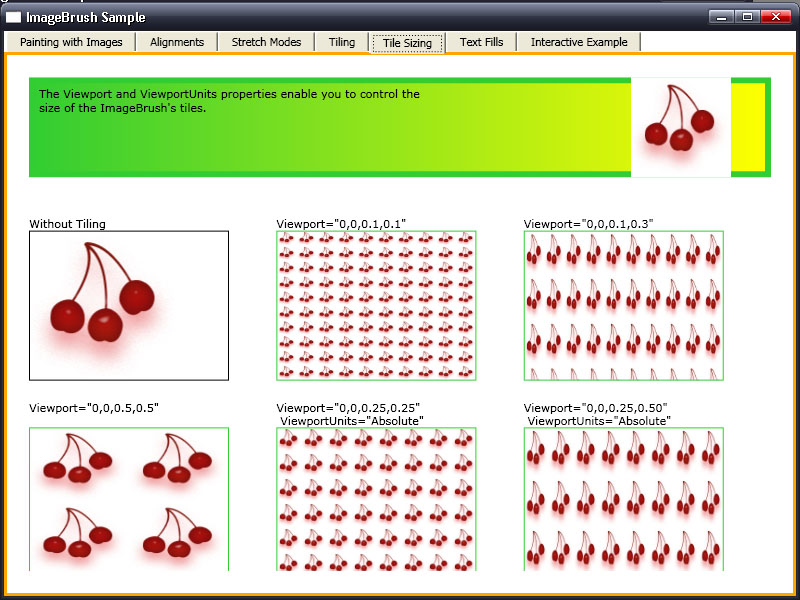
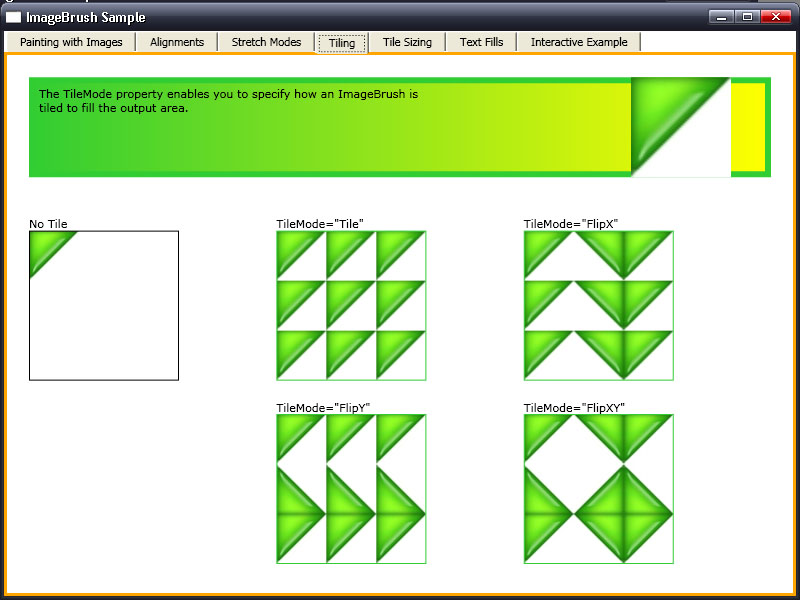
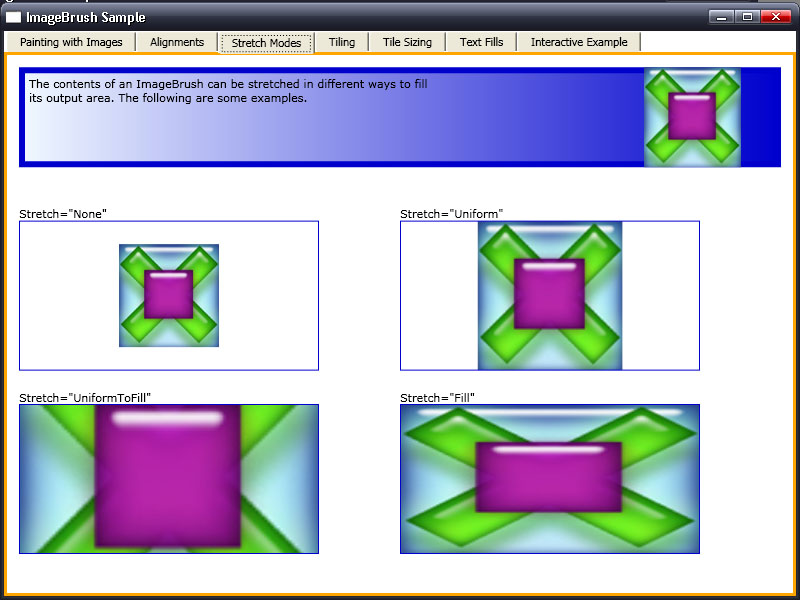
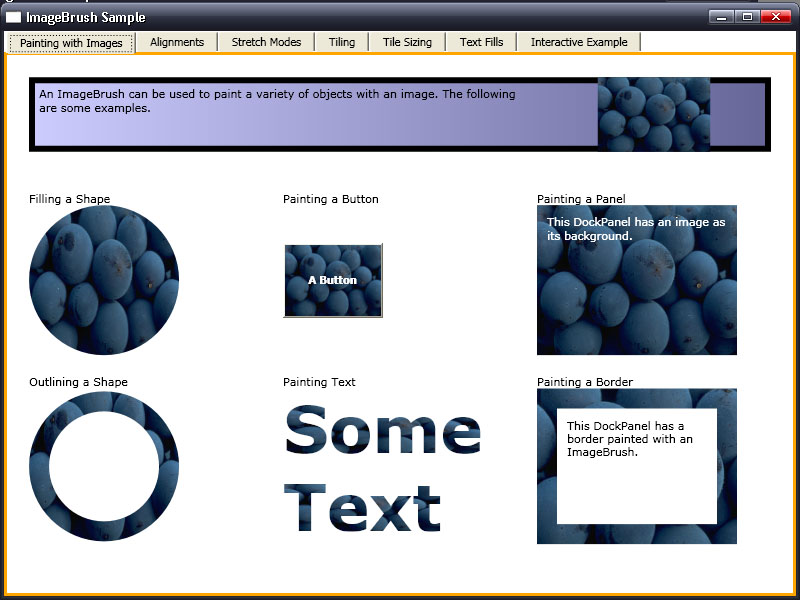
今天編譯一個\WindowsPresentationFoundation\GraphicsMM_Brushes\UsingImageBrush,覺得不錯,把界面貼上來:







WPF基于XAML語言,參看另一篇Blog:
WinFX編程模型下面是一個XAML文件,里面描述了界面。
 <!--?This?example?shows?how?to?use?an?ImageBrush?to?fill?text.?-->
<!--?This?example?shows?how?to?use?an?ImageBrush?to?fill?text.?-->
 <Page?xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
<Page?xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
 ??xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
??xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
 ??x:Class="Microsoft.Samples.Graphics.UsingImageBrush.TextFillsExample">
??x:Class="Microsoft.Samples.Graphics.UsingImageBrush.TextFillsExample">

 ??<Grid?Margin="20">
??<Grid?Margin="20">

 ????<Grid.ColumnDefinitions>
????<Grid.ColumnDefinitions>
 ??????<ColumnDefinition?Width="Auto"/>
??????<ColumnDefinition?Width="Auto"/>
 ??????<ColumnDefinition?Width="Auto"/>
??????<ColumnDefinition?Width="Auto"/>
 ??????<ColumnDefinition?Width="Auto"?/>
??????<ColumnDefinition?Width="Auto"?/>
 ????</Grid.ColumnDefinitions>
????</Grid.ColumnDefinitions>
 ????
????
 ????<Grid.RowDefinitions>
????<Grid.RowDefinitions>
 ??????<RowDefinition?Height="Auto"?/>
??????<RowDefinition?Height="Auto"?/>
 ??????<RowDefinition?Height="Auto"?/>
??????<RowDefinition?Height="Auto"?/>
 ??????<RowDefinition?Height="Auto"?/>
??????<RowDefinition?Height="Auto"?/>
 ??????<RowDefinition?Height="Auto"?/>
??????<RowDefinition?Height="Auto"?/>
 ??????<RowDefinition?Height="Auto"?/>
??????<RowDefinition?Height="Auto"?/>
 ????</Grid.RowDefinitions>
????</Grid.RowDefinitions>

 ????<TextBlock?Grid.Row="2"?Grid.Column="1"
????<TextBlock?Grid.Row="2"?Grid.Column="1"
 ??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
 ??????Margin="10">
??????Margin="10">
 ??????<TextBlock.Foreground>
??????<TextBlock.Foreground>
 ????????<ImageBrush
????????<ImageBrush
 ??????????ImageSource="sampleImages\purpleblock.jpg"></ImageBrush>
??????????ImageSource="sampleImages\purpleblock.jpg"></ImageBrush>
 ??????</TextBlock.Foreground>
??????</TextBlock.Foreground>
 ??????Text
??????Text
 ????</TextBlock>
????</TextBlock>
 ????<TextBlock?Grid.Row="2"?Grid.Column="2"
????<TextBlock?Grid.Row="2"?Grid.Column="2"
 ??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
 ??????Margin="10">
??????Margin="10">
 ??????<TextBlock.Foreground>
??????<TextBlock.Foreground>
 ????????<ImageBrush
????????<ImageBrush
 ??????????Viewport="0,0,25,25"?ViewportUnits="Absolute"
??????????Viewport="0,0,25,25"?ViewportUnits="Absolute"
 ??????????TileMode="Tile"
??????????TileMode="Tile"
 ??????????ImageSource="sampleImages\purpleblock.jpg"></ImageBrush>
??????????ImageSource="sampleImages\purpleblock.jpg"></ImageBrush>
 ??????</TextBlock.Foreground>
??????</TextBlock.Foreground>
 ??????Text
??????Text
 ????</TextBlock>
????</TextBlock>


 ????<TextBlock?Grid.Row="3"?Grid.Column="1"
????<TextBlock?Grid.Row="3"?Grid.Column="1"
 ??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
 ??????Margin="10">
??????Margin="10">
 ??????<TextBlock.Foreground>
??????<TextBlock.Foreground>
 ????????<ImageBrush
????????<ImageBrush
 ??????????ImageSource="sampleImages\square.jpg"></ImageBrush>
??????????ImageSource="sampleImages\square.jpg"></ImageBrush>
 ??????</TextBlock.Foreground>
??????</TextBlock.Foreground>
 ??????Text
??????Text
 ????</TextBlock>
????</TextBlock>
 ????<TextBlock?Grid.Row="3"?Grid.Column="2"
????<TextBlock?Grid.Row="3"?Grid.Column="2"
 ??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
 ??????Margin="10">
??????Margin="10">
 ??????<TextBlock.Foreground>
??????<TextBlock.Foreground>
 ????????<ImageBrush
????????<ImageBrush
 ??????????Viewport="0,0,25,25"?ViewportUnits="Absolute"
??????????Viewport="0,0,25,25"?ViewportUnits="Absolute"
 ??????????TileMode="Tile"
??????????TileMode="Tile"
 ??????????ImageSource="sampleImages\square.jpg"></ImageBrush>
??????????ImageSource="sampleImages\square.jpg"></ImageBrush>
 ??????</TextBlock.Foreground>
??????</TextBlock.Foreground>
 ??????Text
??????Text
 ????</TextBlock>
????</TextBlock>


 ????<TextBlock?Grid.Row="4"?Grid.Column="1"
????<TextBlock?Grid.Row="4"?Grid.Column="1"
 ??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
 ??????Margin="10">
??????Margin="10">
 ??????<TextBlock.Foreground>
??????<TextBlock.Foreground>
 ????????<ImageBrush
????????<ImageBrush
 ??????????ImageSource="sampleImages\pinkcherries.jpg"></ImageBrush>
??????????ImageSource="sampleImages\pinkcherries.jpg"></ImageBrush>
 ??????</TextBlock.Foreground>
??????</TextBlock.Foreground>
 ??????Text
??????Text
 ????</TextBlock>
????</TextBlock>

 ????<TextBlock?Grid.Row="4"?Grid.Column="2"
????<TextBlock?Grid.Row="4"?Grid.Column="2"
 ??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
??????FontSize="70pt"?FontWeight="Bold"??FontFamily="Verdana"
 ??????Margin="10">
??????Margin="10">
 ??????<TextBlock.Foreground>
??????<TextBlock.Foreground>
 ????????<ImageBrush
????????<ImageBrush
 ??????????Viewport="0,0,25,25"
??????????Viewport="0,0,25,25"
 ??????????ViewportUnits="Absolute"
??????????ViewportUnits="Absolute"
 ??????????TileMode="Tile"
??????????TileMode="Tile"
 ??????????ImageSource="sampleImages\pinkcherries.jpg"></ImageBrush>
??????????ImageSource="sampleImages\pinkcherries.jpg"></ImageBrush>
 ??????</TextBlock.Foreground>
??????</TextBlock.Foreground>
 ??????Text
??????Text
 ????</TextBlock>
????</TextBlock>

 ????<!--?Describes?the?sample.?-->
????<!--?Describes?the?sample.?-->
 ????<Rectangle?Grid.Row="0"?Grid.Column="0"?Grid.ColumnSpan="3"
????<Rectangle?Grid.Row="0"?Grid.Column="0"?Grid.ColumnSpan="3"
 ??????Stroke="LimeGreen"?StrokeThickness="6">
??????Stroke="LimeGreen"?StrokeThickness="6">
 ??????<Rectangle.Fill>
??????<Rectangle.Fill>
 ????????<LinearGradientBrush?StartPoint="0,0.5"?EndPoint="1,0.5">
????????<LinearGradientBrush?StartPoint="0,0.5"?EndPoint="1,0.5">
 ??????????<LinearGradientBrush.GradientStops>
??????????<LinearGradientBrush.GradientStops>
 ????????????<GradientStop?Offset="0.0"?Color="LimeGreen"?/>
????????????<GradientStop?Offset="0.0"?Color="LimeGreen"?/>
 ????????????<GradientStop?Offset="1.0"?Color="Yellow"?/>
????????????<GradientStop?Offset="1.0"?Color="Yellow"?/>
 ??????????</LinearGradientBrush.GradientStops>
??????????</LinearGradientBrush.GradientStops>
 ????????</LinearGradientBrush>
????????</LinearGradientBrush>
 ??????</Rectangle.Fill>
??????</Rectangle.Fill>
 ????</Rectangle>
????</Rectangle>
 ????<TextBlock?Grid.Row="0"?Grid.Column="0"?Grid.ColumnSpan="3"??
????<TextBlock?Grid.Row="0"?Grid.Column="0"?Grid.ColumnSpan="3"??
 ??????Margin="10"?MaxWidth="400"??HorizontalAlignment="Left">
??????Margin="10"?MaxWidth="400"??HorizontalAlignment="Left">
 ??????An?ImageBrush?may?be?used?to?paint?text.?The?following?examples?show
??????An?ImageBrush?may?be?used?to?paint?text.?The?following?examples?show
 ??????an?image?used?to?fill?text?with?and?without?tiling.
??????an?image?used?to?fill?text?with?and?without?tiling.
 ????</TextBlock>
????</TextBlock>
 ????<TextBlock?Grid.Row="1"?Grid.Column="0"?FontWeight="Bold"?Margin="10">The?Image</TextBlock>
????<TextBlock?Grid.Row="1"?Grid.Column="0"?FontWeight="Bold"?Margin="10">The?Image</TextBlock>
 ????<TextBlock?Grid.Row="1"?Grid.Column="1"?FontWeight="Bold"?Margin="10">Applied?to?Text?Without?Tiling</TextBlock>
????<TextBlock?Grid.Row="1"?Grid.Column="1"?FontWeight="Bold"?Margin="10">Applied?to?Text?Without?Tiling</TextBlock>
 ????<TextBlock?Grid.Row="1"?Grid.Column="2"?FontWeight="Bold"?Margin="10">Applied?to?Text?With?Tiling</TextBlock>
????<TextBlock?Grid.Row="1"?Grid.Column="2"?FontWeight="Bold"?Margin="10">Applied?to?Text?With?Tiling</TextBlock>

 ????<!--?Shows?what?the?images?look?like?on?their?own.?-->
????<!--?Shows?what?the?images?look?like?on?their?own.?-->
 ????<Image?Grid.Row="2"?Grid.Column="0"?Source="sampleImages\purpleblock.jpg"?Height="100"?Width="100"
????<Image?Grid.Row="2"?Grid.Column="0"?Source="sampleImages\purpleblock.jpg"?Height="100"?Width="100"
 ??????HorizontalAlignment="Left"?Margin="10"/>
??????HorizontalAlignment="Left"?Margin="10"/>
 ????<Image?Grid.Row="3"?Grid.Column="0"?Source="sampleImages\square.jpg"?Height="100"?Width="100"?
????<Image?Grid.Row="3"?Grid.Column="0"?Source="sampleImages\square.jpg"?Height="100"?Width="100"?
 ??????HorizontalAlignment="Left"?Margin="10"?/>
??????HorizontalAlignment="Left"?Margin="10"?/>
 ????<Image?Grid.Row="4"?Grid.Column="0"?Source="sampleImages\pinkcherries.jpg"?Height="100"?Width="100"
????<Image?Grid.Row="4"?Grid.Column="0"?Source="sampleImages\pinkcherries.jpg"?Height="100"?Width="100"
 ??????HorizontalAlignment="Left"?Margin="10"?/>
??????HorizontalAlignment="Left"?Margin="10"?/>
 ??</Grid>
??</Grid>
 </Page>
</Page>posted on 2006-04-11 23:39
萬連文 閱讀(1922)
評論(2) 編輯 收藏 引用 所屬分類:
.NET