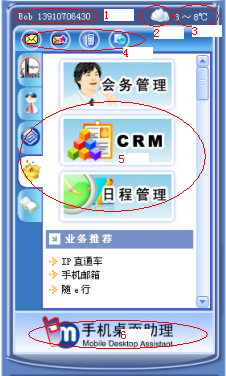
我的任務是要實現一個類似這樣的UI:

我思考了一下,大致分為一下這些元素:文本、圖片、tab、按鈕.剩下來的就是背景,一張圖片,圖片如果伸縮的話就會變形,那么我想后面應該是一個畫布,定義九個區域,中間的區域是變化的,進行收縮.
當然我的素材也就是這張圖片,所以我的充分利用它.我的圖片元素在收縮的時候是縮放呢還是不縮放?縮放會變形,不縮放就需要背景圖片.所以需要在每個元素對象里面存放一個背景圖片,按鈕需要icon,tab也需要icon.
剩下的就沒有什么了,動手.我的五一就在應酬和寫程序中度過,沒有網絡真難受,我的鼠標被我摁壞了都,左鍵不靈敏了.
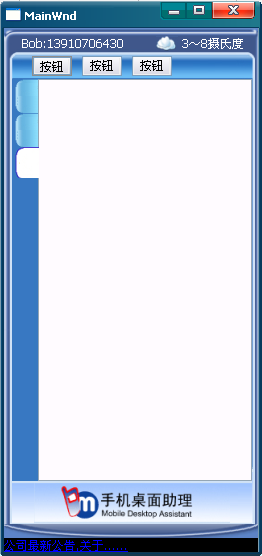
實現效果:

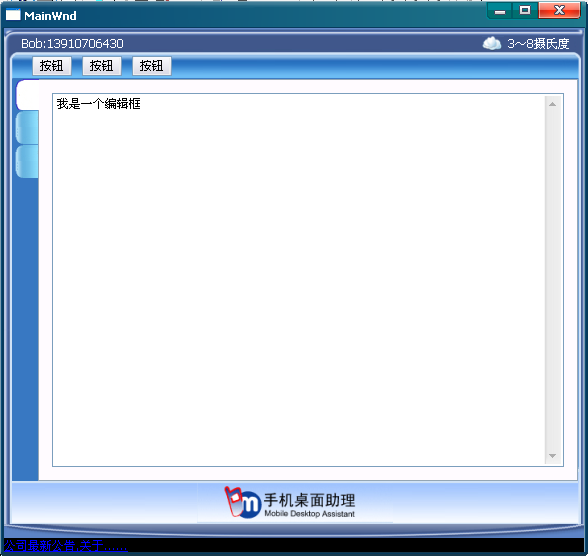
拉伸一下:

posted on 2007-05-08 11:52
萬連文 閱讀(2178)
評論(6) 編輯 收藏 引用 所屬分類:
小作品