當基礎設施具備完備特征后,使用起來是非常強大的。時常看到一些關于界面美化的問題,答案一般是BCG、Xtreme、activeskin之類提示型,或者提示去codeproject、codeguru,另外就是比較難之類勸告型。前兩天看到有人問想做kugoo界面的問題,晚上無事利用自己的ui庫實做一個,一來檢驗下庫的使用性,二來通過描述進一步思考如何制作描述輔助工具。當然所有工作不涉及code,只是反復設置圖像坐標之類。
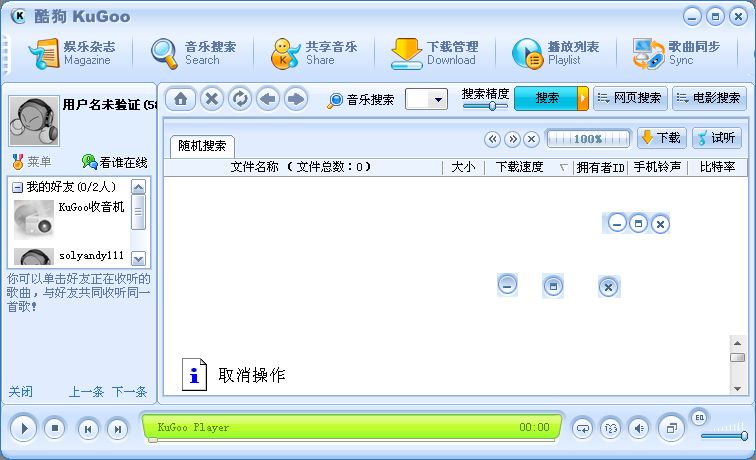
第一步:打開kugoo,截屏,放到畫圖板上,然后分別截取鼠標懸掛在最小化、最大化、關閉時的圖像,鼠標按下最小化、最大化、關閉時的圖像。具體圖像如下:

第二步:通過xml描述各個部分的圖像矩形坐標,具體如下:
<!-- Main window -->
<windowSkin>
<image path="main.bmp"/>
<image path="sup075.bmp" type="watermark"/>
<target window="CWLWUIMainWnd"/>
<parts>
<part name="TopLeft" rect="1,1,28,30"/>
<part name="Top" rect="140,1,200,30"/>
<part name="TopRight" rect="682,1,73,30"/>
<part name="Left" rect="158,117,6,100"/>
<part name="Right" rect="748,117,6,100"/>
<part name="Bottom" rect="140,449,28,9"/>
<part name="BottomLeft" rect="1,449,200,9"/>
<part name="BottomRight" rect="682,449,73,9"/>
<part name="MinimiseHover" rect="608,212,17,19"/>
<part name="MinimiseDown" rect="498,274,17,19"/>
<part name="MaximiseHover" rect="628,212,17,19"/>
<part name="MaximiseDown" rect="543,275,17,19"/>
<part name="CloseHover" rect="651,212,17,19"/>
<part name="CloseDown" rect="599,275,17,19"/>
</parts>
<anchors>
<anchor name="System" rect="9,4,16,18"/>
<anchor name="Close" rect="-26,3,18,18"/>
<anchor name="Maximise" rect="-50,4,18,18"/>
<anchor name="Minimise" rect="-72,5,18,18"/>
</anchors>
<region>
<shape type="rectangle" rect="0,35,-1,-1"/>
<shape type="roundRect" rect="0,0,-1,-1" size="20,20" combine="or"/>
<shape type="roundRect" rect="0,0,-1,-1" size="16,16" combine="and"/>
</region>
<caption rect="26,9,-20,15" fontFace="Tahoma" fontSize="10" fontWeight="800" caps="1" colour="404080" inactiveColour="C0C0FF"/>
</windowSkin>
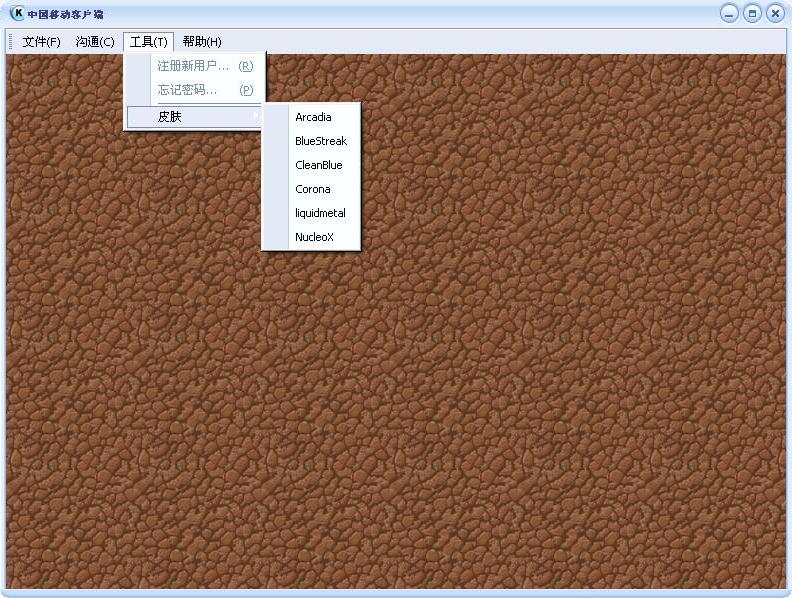
下面是效果,所有過程不涉及code注意。當然,只是一個簡單的kugoo主界面,其他部分等自己的UI庫成熟后想必應該很easy。手工設置坐標過程很麻煩,得好好思考一下做個輔助工具。呵呵,想要實現一個喜愛得界面很簡單咯!第一次做有點不熟悉,耗時1.5h。

posted on 2007-04-04 09:41
萬連文 閱讀(2856)
評論(3) 編輯 收藏 引用 所屬分類:
MFC