真正上起班來,發現還是挺累的,不過還好做的事情都是隨自己意愿的,做起來不是那么抵觸。
每次上網,看到漂亮的網頁ui組建,總是羨慕不已。一直在思考,gif、jpg小圖片能不能做mfc的工具欄圖標,能不能想做網頁一樣做應用程序。答案是可以的,首先得去觀察抽象,找到共性,定義定制點。這種東西必須是容器行為,容納其他業務功能ui。再提供一些基礎設施,方便業務功能ui得構建。
在公司主要負責一個客戶端的改造,這個客戶端起初是用vc開發,大概到了UI的美化是很嚴重的問題的時候,轉用delphi開發。當到了功能擴展成為嚴重問題的時候,有要轉為vc開發。起初討論設計的時候,大家很容易就到了用對話框做還是用當文檔做這個誤區。我想是被mfc的向導束縛過度導致的吧!使用mfc不僅僅是懂得mfc在CWnd基礎上封裝起來的CFrameWnd、CDialog等,最主要的是利用mfc提供的src去解決所有問題,mfc是成熟框架能解決幾乎所有問題,所以這是我不愿走向.net的緣故。
當然,客戶端還是以CFrameWnd為基礎去實現,主要對前面我的UI庫進行些改造。在改造的過程中,進一步發現問題,改善定制行,代碼進一步整理。
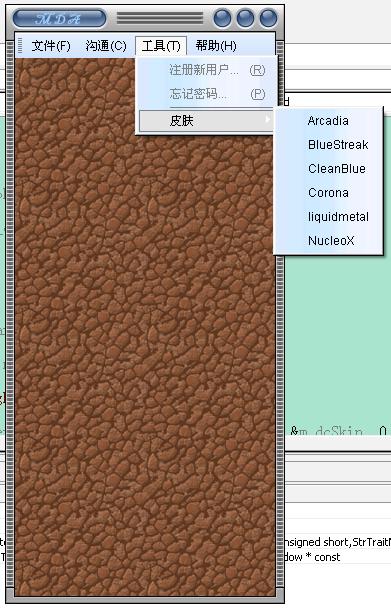
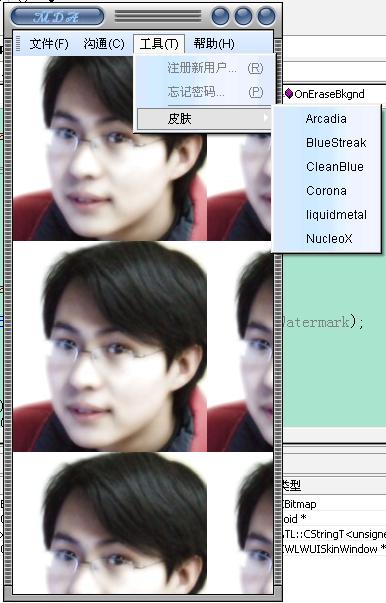
目前,可以通過bmp圖片實現停靠條背景、菜單背景、窗口背景的定制,這樣,可以隨意找一些好看的圖片,用來調整自己界面的風格。(當然風格的統一最重要,偶不會......)
<watermarks>
<watermark target="CWLWUICoolMenu" path="DropDownMenu.bmp"/>
<watermark target="CWLWUICoolMenuBar" path="Toolbar.bmp"/>
</watermarks>
<image path="sup075.bmp" type="watermark"/> // 窗口背景
效果圖:


自己隨便找了幾張圖片,太不協調,嘿。。。
下一步目標,實現顏色換膚、xml描述菜單和工具條(支持jpg、gif小圖片:通過GDI+????)。
posted on 2007-04-03 16:36
萬連文 閱讀(2400)
評論(5) 編輯 收藏 引用 所屬分類:
MFC