問題
構(gòu)建一個(gè)永遠(yuǎn)不會崩潰或者掛起的排版引擎基本是不可能的,我們同樣也不要指望哪天能夠構(gòu)建出一個(gè)絕對安全的排版引擎。
我們現(xiàn)階段的瀏覽器運(yùn)行在一個(gè)單用戶,多合作,多任務(wù)的操作系統(tǒng)中。就像一個(gè)笨拙的應(yīng)用程序可以讓整個(gè)系統(tǒng)崩潰一樣。一個(gè)糟糕的網(wǎng)頁同樣可以讓一個(gè)現(xiàn)代的瀏覽器崩潰。其原因可能是一個(gè)插件出現(xiàn)bug,最終的結(jié)果是整個(gè)瀏覽器以及其他正在運(yùn)行的標(biāo)簽被銷毀。
現(xiàn)代操作系統(tǒng)已經(jīng)非常健壯了,它讓應(yīng)用程序在各自的進(jìn)程中運(yùn)行和不會影響到其他程序。一個(gè)進(jìn)程崩潰不會損害到其他進(jìn)程以及操作系統(tǒng)。同時(shí)系統(tǒng)會嚴(yán)格的限制一個(gè)用戶訪問另外一個(gè)用戶空間的數(shù)據(jù)。
架構(gòu)總攬
我們?yōu)闉g覽器的每個(gè)標(biāo)簽(Tab)開辟一個(gè)獨(dú)立的進(jìn)程,這樣我們防止整個(gè)應(yīng)用程序因?yàn)榕虐嬉娴腷ug而崩潰。同樣我們會嚴(yán)格限制進(jìn)程訪問操作系統(tǒng)及其內(nèi)存空間。
我們將運(yùn)行UI和管理標(biāo)簽的插件線程稱之為"瀏覽器進(jìn)程"或者說是"瀏覽器",同樣,我們將每個(gè)標(biāo)簽相關(guān)的進(jìn)程稱之為"排版進(jìn)程"或者說是"排版"。我們使用開源的WebKit作為HTML的解析和排版引擎。

管理排版(Render)進(jìn)程
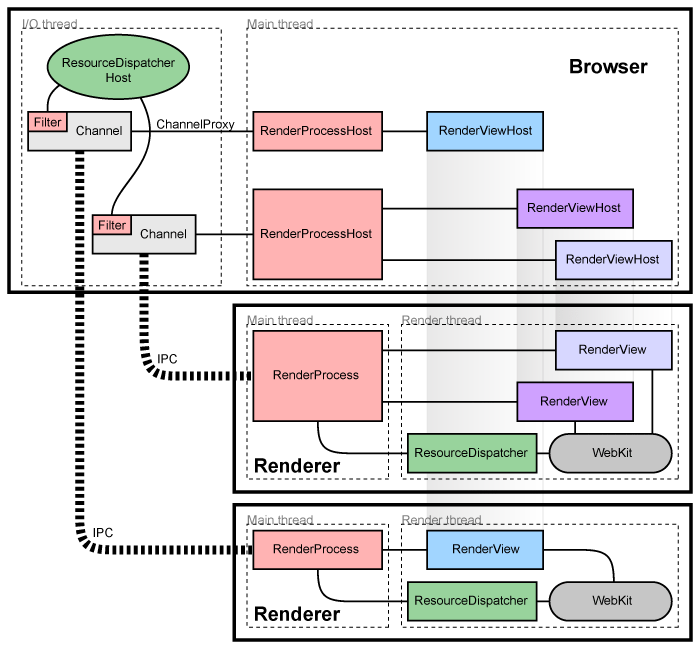
每個(gè)排版進(jìn)程都有一個(gè)全局的RenderProcess 的對象用以管理和父瀏覽器進(jìn)程之間的通訊并且保持全局狀態(tài)。瀏覽器每一個(gè)排版進(jìn)程保持一個(gè)對應(yīng)的RenderProcessHost對象用以管理瀏覽器狀態(tài)并負(fù)責(zé)與其他排版進(jìn)程進(jìn)行通訊。瀏覽器進(jìn)程和排版進(jìn)程通過Chromium的IPC系統(tǒng)進(jìn)行通訊。
管理視圖(Views)
每個(gè)排版進(jìn)程包含一個(gè)或多個(gè)RenderView 對象。RenderProcess對象負(fù)責(zé)管理RenderView 對象以及標(biāo)簽(Tabs)的內(nèi)容。RenderProcessHost里面包含有RenderViewHost。
同時(shí)每個(gè)RenderViewHost對應(yīng)著排版進(jìn)程的一個(gè)視圖。在一個(gè)排版進(jìn)程里面的視圖都有一個(gè)不同的視圖ID。這些視圖ID有可能和其他排版進(jìn)程里面的視圖ID重名。因此我們確定一個(gè)位于的視圖需要同時(shí)借助RenderProcessHost和視圖ID。瀏覽器通過RenderViewHost 對象與指定標(biāo)簽的內(nèi)容進(jìn)行通訊。RenderViewHost 通過RenderProcessHost 傳遞消息給RenderView上的RenderProcess 對象。
組件和接口
在排版進(jìn)程內(nèi):
-
RenderProcess 通過IPC與瀏覽器內(nèi)對應(yīng)的RenderProcess 進(jìn)行通訊。每一個(gè)排版進(jìn)程包含一個(gè)唯一的RenderProcess 對象。
-
RenderView 對象負(fù)責(zé)聯(lián)系瀏覽器進(jìn)程里面的RenderView Host對象(通過RenderProcess)和WebKit排版引擎。RenderView 負(fù)責(zé)顯示每個(gè)標(biāo)簽下的網(wǎng)頁以及彈出窗口。
在瀏覽器進(jìn)程內(nèi):
-
Browser 對象負(fù)責(zé)顯示最上層的瀏覽器窗口。
-
RenderProcessHost 對象顯示單個(gè)瀏覽器的側(cè)邊 ↔ 排版進(jìn)程的IPC連接(ps:不太理解這句話,付原文如下:The RenderProcessHost object represents the browser side of a single browser ↔ renderer IPC connection)。每個(gè)排版進(jìn)程僅有一個(gè)RenderProcessHost對象。
-
RenderViewHost 對象封裝與遠(yuǎn)程RenderView 之間的通訊。同時(shí)負(fù)責(zé)RenderWidget對象的輸入和顯示。
更多細(xì)節(jié)可以參考 How Chromium displays web pages
排版進(jìn)程的共享
通常情況下。每頁新窗口或者是新標(biāo)簽都將在新進(jìn)程里面打開。瀏覽器進(jìn)程負(fù)責(zé)創(chuàng)建新進(jìn)程并引導(dǎo)它創(chuàng)建一個(gè)RenderView。
有時(shí)候有必要讓標(biāo)簽或者是窗口共享排版線程。一個(gè)網(wǎng)頁應(yīng)用開啟了一個(gè)新的窗口并采用同步實(shí)現(xiàn)進(jìn)行通訊。例如:Javasript里面的window.open。在這種情況下,當(dāng)我們創(chuàng)建一個(gè)新的窗口或者一個(gè)新的標(biāo)簽。我們需要重用當(dāng)前進(jìn)程打開的窗口。我們還有一種策略:當(dāng)創(chuàng)建進(jìn)程的數(shù)量太多的時(shí)候,我們會把新創(chuàng)建的標(biāo)簽附加到已有的進(jìn)程上。或者當(dāng)用戶已經(jīng)有一個(gè)進(jìn)程打開了所需的地址。這個(gè)策略我們已經(jīng)在in Process Models. 里面描述過。
崩潰檢測或異常排版
每個(gè)瀏覽器進(jìn)程的IPC連接會監(jiān)視進(jìn)程的句柄(handle),如果句柄指示異常(are signaled),排版引擎已經(jīng)崩潰并并通知到標(biāo)簽。然后我們會顯示一個(gè)"sab tab"頁面通知用戶排版引擎已經(jīng)崩潰。這個(gè)頁面可以通過按刷新鍵重新加載或者輸入一個(gè)新的地址進(jìn)行瀏覽。當(dāng)這種情況發(fā)生時(shí),我們通知用戶原來的進(jìn)程已經(jīng)不存在了我們需要創(chuàng)新一個(gè)新的進(jìn)程。
排版引擎的沙盒模型
當(dāng)我們將WebKit至于一個(gè)獨(dú)立的進(jìn)程內(nèi),就給了我們機(jī)會去限制它訪問系統(tǒng)資源。例如,我們可以確保排版引擎的對網(wǎng)絡(luò)的訪問都是通過它的父進(jìn)程完成的。同樣,我們可以通過操作系統(tǒng)內(nèi)置的權(quán)限限制排版引擎對文件系統(tǒng)的訪問。
除了能夠限制排版引擎對文件系統(tǒng)和網(wǎng)絡(luò)的訪問外,我們還可以增加對其對用戶的顯示和相關(guān)對象的限制。我們可以在一個(gè)用戶不可見的windows 桌面上運(yùn)行一個(gè)排版進(jìn)程。
這樣我們可以防止排版引擎打開新的窗口或者被劫持按鍵。
返還內(nèi)存
給定的排版引擎運(yùn)作在獨(dú)立的進(jìn)程內(nèi),它會將隱藏的標(biāo)簽當(dāng)做低優(yōu)先級處理。通常情況下,被最小化的窗口的進(jìn)程會講他們的內(nèi)存自動返還到"可以內(nèi)存"池內(nèi),在低內(nèi)存情況下。窗口會將這部分內(nèi)存交換到高優(yōu)先級內(nèi)存。這樣可以保證用戶可視的程序得到更多相應(yīng)。我們可以講這個(gè)策略用于隱藏的標(biāo)簽。當(dāng)一個(gè)排版進(jìn)程沒有最上層的標(biāo)簽,我們可以減小這個(gè)進(jìn)程的工作設(shè)置大小,這樣會提示系統(tǒng)如果有需要可以講這個(gè)進(jìn)程的內(nèi)存優(yōu)先交換出去。因?yàn)槲覀儼l(fā)現(xiàn)減少工作設(shè)置大小會降低兩個(gè)標(biāo)簽間的切換速度,我們采取逐步釋放的策略。這意味著如果用戶在常用標(biāo)簽間切換的時(shí)候,那些不常被使用的標(biāo)簽其內(nèi)存會優(yōu)先被置換出去。
用戶如果有足夠多的內(nèi)存運(yùn)行他們所以的程序的時(shí)候他們是不會體會到這個(gè)差別的。系統(tǒng)僅僅會回收需要的內(nèi)存,如果你有足夠的內(nèi)存是不會有性能損失的。
這會幫助我們在低內(nèi)存環(huán)境下獲取更多優(yōu)化的內(nèi)存足跡。那些不常使用且被置于后天的標(biāo)簽其內(nèi)存可以完全交換給前置的標(biāo)簽。于此形成對比的是,一個(gè)單進(jìn)程瀏覽器,它所有標(biāo)簽的數(shù)據(jù)僅僅會隨意的散落在內(nèi)存中,而其不可能將使用過和未使用的內(nèi)存區(qū)分開,既浪費(fèi)了內(nèi)存空間有損害了系統(tǒng)性能。
插件
Firefox形式的NPAPI 插件運(yùn)行在他們自己的進(jìn)程內(nèi),同其他的排版進(jìn)程保持分離。這些在Plugin Architecture.有進(jìn)一步的描述。
資源
Multi-threaded user interface in Windows on MSDN.
本文翻譯自http://dev.chromium.org/developers/design-documents/multi-process-architecture