Posted on 2008-10-12 00:30
vlient 閱讀(10234)
評論(6) 編輯 收藏 引用 所屬分類:
Chrome

問題
構建一個永遠不會崩潰或者掛起的排版引擎基本是不可能的,我們同樣也不要指望哪天能夠構建出一個絕對安全的排版引擎�����。
我們現階段的瀏覽器運行在一個單用戶�����,多合作�,多任務的操作系統中�����。就像一個笨拙的應用程序可以讓整個系統崩潰一樣���。一個糟糕的網頁同樣可以讓一個現代的瀏覽器崩潰���。其原因可能是一個插件出現bug,最終的結果是整個瀏覽器以及其他正在運行的標簽被銷毀���。
現代操作系統已經非常健壯了�,它讓應用程序在各自的進程中運行和不會影響到其他程序���。一個進程崩潰不會損害到其他進程以及操作系統�。同時系統會嚴格的限制一個用戶訪問另外一個用戶空間的數據。
架構總攬
我們為瀏覽器的每個標簽(Tab)開辟一個獨立的進程,這樣我們防止整個應用程序因為排版引擎的bug而崩潰�。同樣我們會嚴格限制進程訪問操作系統及其內存空間�。
我們將運行UI和管理標簽的插件線程稱之為"瀏覽器進程"或者說是"瀏覽器"���,同樣�����,我們將每個標簽相關的進程稱之為"排版進程"或者說是"排版"。我們使用開源的WebKit作為HTML的解析和排版引擎���。

管理排版(Render)進程
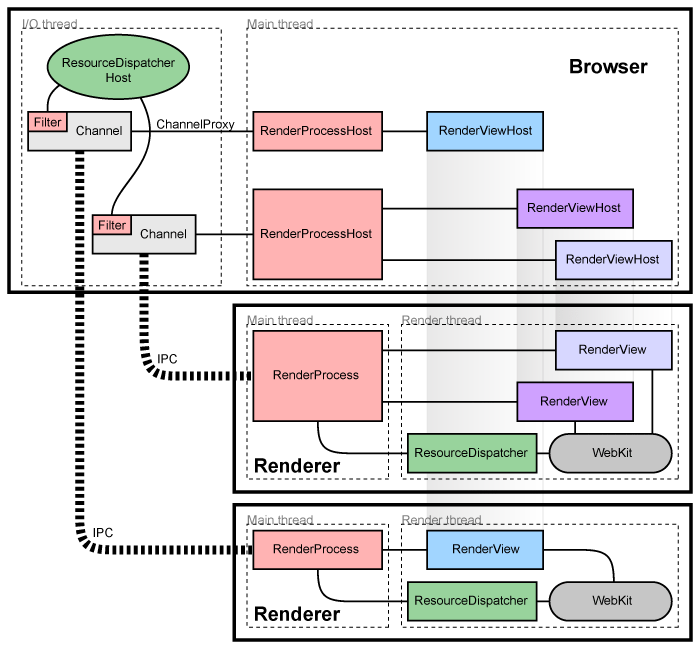
每個排版進程都有一個全局的RenderProcess 的對象用以管理和父瀏覽器進程之間的通訊并且保持全局狀態。瀏覽器每一個排版進程保持一個對應的RenderProcessHost對象用以管理瀏覽器狀態并負責與其他排版進程進行通訊�。瀏覽器進程和排版進程通過Chromium的IPC系統進行通訊�。
管理視圖(Views)
每個排版進程包含一個或多個RenderView 對象�����。RenderProcess對象負責管理RenderView 對象以及標簽(Tabs)的內容���。RenderProcessHost里面包含有RenderViewHost�����。
同時每個RenderViewHost對應著排版進程的一個視圖。在一個排版進程里面的視圖都有一個不同的視圖ID���。這些視圖ID有可能和其他排版進程里面的視圖ID重名。因此我們確定一個位于的視圖需要同時借助RenderProcessHost和視圖ID�。瀏覽器通過RenderViewHost 對象與指定標簽的內容進行通訊�。RenderViewHost 通過RenderProcessHost 傳遞消息給RenderView上的RenderProcess 對象。
組件和接口
在排版進程內:
在瀏覽器進程內:
-
Browser 對象負責顯示最上層的瀏覽器窗口�。
-
RenderProcessHost 對象顯示單個瀏覽器的側邊 ↔ 排版進程的IPC連接(ps:不太理解這句話,付原文如下:The RenderProcessHost object represents the browser side of a single browser ↔ renderer IPC connection)���。每個排版進程僅有一個RenderProcessHost對象�����。
-
RenderViewHost 對象封裝與遠程RenderView 之間的通訊�����。同時負責RenderWidget對象的輸入和顯示。
更多細節可以參考 How Chromium displays web pages
排版進程的共享
通常情況下�。每頁新窗口或者是新標簽都將在新進程里面打開�����。瀏覽器進程負責創建新進程并引導它創建一個RenderView。
有時候有必要讓標簽或者是窗口共享排版線程�����。一個網頁應用開啟了一個新的窗口并采用同步實現進行通訊���。例如:Javasript里面的window.open���。在這種情況下�����,當我們創建一個新的窗口或者一個新的標簽�����。我們需要重用當前進程打開的窗口。我們還有一種策略:當創建進程的數量太多的時候���,我們會把新創建的標簽附加到已有的進程上�����?;蛘弋斢脩粢呀浻幸粋€進程打開了所需的地址�����。這個策略我們已經在in Process Models. 里面描述過�。
崩潰檢測或異常排版
每個瀏覽器進程的IPC連接會監視進程的句柄(handle)���,如果句柄指示異常(are signaled),排版引擎已經崩潰并并通知到標簽�����。然后我們會顯示一個"sab tab"頁面通知用戶排版引擎已經崩潰�。這個頁面可以通過按刷新鍵重新加載或者輸入一個新的地址進行瀏覽�����。當這種情況發生時���,我們通知用戶原來的進程已經不存在了我們需要創新一個新的進程���。
排版引擎的沙盒模型
當我們將WebKit至于一個獨立的進程內�����,就給了我們機會去限制它訪問系統資源。例如,我們可以確保排版引擎的對網絡的訪問都是通過它的父進程完成的���。同樣,我們可以通過操作系統內置的權限限制排版引擎對文件系統的訪問。
除了能夠限制排版引擎對文件系統和網絡的訪問外�����,我們還可以增加對其對用戶的顯示和相關對象的限制���。我們可以在一個用戶不可見的windows 桌面上運行一個排版進程�����。
這樣我們可以防止排版引擎打開新的窗口或者被劫持按鍵�。
返還內存
給定的排版引擎運作在獨立的進程內���,它會將隱藏的標簽當做低優先級處理���。通常情況下���,被最小化的窗口的進程會講他們的內存自動返還到"可以內存"池內�,在低內存情況下。窗口會將這部分內存交換到高優先級內存�。這樣可以保證用戶可視的程序得到更多相應�。我們可以講這個策略用于隱藏的標簽�����。當一個排版進程沒有最上層的標簽�,我們可以減小這個進程的工作設置大小�����,這樣會提示系統如果有需要可以講這個進程的內存優先交換出去。因為我們發現減少工作設置大小會降低兩個標簽間的切換速度���,我們采取逐步釋放的策略。這意味著如果用戶在常用標簽間切換的時候���,那些不常被使用的標簽其內存會優先被置換出去。
用戶如果有足夠多的內存運行他們所以的程序的時候他們是不會體會到這個差別的�����。系統僅僅會回收需要的內存�,如果你有足夠的內存是不會有性能損失的。
這會幫助我們在低內存環境下獲取更多優化的內存足跡�。那些不常使用且被置于后天的標簽其內存可以完全交換給前置的標簽���。于此形成對比的是���,一個單進程瀏覽器�,它所有標簽的數據僅僅會隨意的散落在內存中�,而其不可能將使用過和未使用的內存區分開,既浪費了內存空間有損害了系統性能���。
插件
Firefox形式的NPAPI 插件運行在他們自己的進程內,同其他的排版進程保持分離�。這些在Plugin Architecture.有進一步的描述���。
資源
Multi-threaded user interface in Windows on MSDN.
本文翻譯自http://dev.chromium.org/developers/design-documents/multi-process-architecture