|
|
Posted on 2009-10-22 16:13 Prayer 閱讀(3093) 評論(7) 編輯 收藏 引用 所屬分類: TOOLS

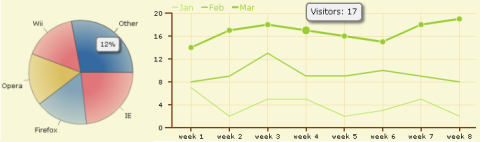
在 Web 中嵌入圖形圖表的技術越來越豐富,我們可以選擇 JavaScript 庫,CSS,Flash,Silverlight,PHP 庫,服務器端的組件,也可以選擇 Google Chart API 這樣的 Web 服務。本文介紹了25個在 Web 中嵌入圖形圖表的免費資源。
JS Charts (基于 JavaScript 的圖表生成工具)

Protovis (可視化 javaScript 圖表生成工具)

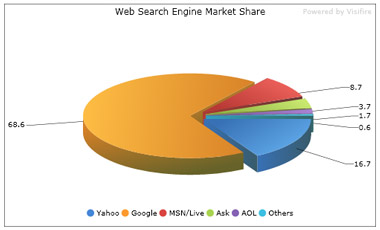
Visifire (基于 Silverlight 和 WPF 的開源圖表組件)

pChart (PHP圖表類庫框架)

Ejschart (Javascript)

XML/SWF Charts

Chronoscope (開源)

Open Flash Chart 2

FusionCharts Free

JFreeChart (flash)

Flare (Flash ActionScript 庫)

Google Chart API

Google Chart Generator

Timeplot (基于 DHTML 的 AJAX 飾件)

CSS Chart Generator (基于 CSS 的即時 Web 圖表生成)

YUI Library

PlotKit (JavaScript 圖表庫)

Flotr (基于 Prototype框架的圖表類庫)

Rapha?l (JavaScript library)

Protochart (開源類庫,基于 Prototype 和 Canvas)

Bluff (Rubby 下的 Gruff 圖表類庫的 JavaScript 移植)

Pure Css Line Graph (純粹基于 CSS 的線形圖)

Pure Css Data Chart

CSS Stacked Bar Graphs

Illustrator tutorial

免費工具:
- Flot - Flot 為 jQuery 提供的javascript代碼庫. 容易使用,有特色的圖表,提供交互功能(能夠放大縮小數據區域等)。

- Open Flash Chart - Open Flash Chart 是一個 Flash 圖表組件,很容易安裝,提供以下語言的API: PHP, Perl, Python, Java, Ruby on Rails, and .Net 來控制圖表。

- AmCharts - AmCharts 是一個動畫交互Flash圖表。支持: Pie Charts, Line Charts, Scatter/Bubble Charts, Bar/Column Charts, 甚至股票圖表。

- Emprise JavaScript Charts - Emprise 是一個100% 純 JavaScript 圖表解決方案,并不需要任何 JavaScript 框架.

- PlotKit - PlotKit 是一個 圖表和圖像的Javascript 庫. PlotKit 和 MochiKit javascript 庫一起工作,支持HTML Canvas 和 Adobe SVG 顯示 以及本地瀏覽器支持。尤其文檔非常全。

- Flotr - Flotr 是Prototype 1.6.0.2框架的javascript插件庫。 Flotr幫助你在瀏覽器中創建圖表,支持鼠標事件響應,放大縮小,CSS類型支持等。

- PHP/SWF Charts - PHP/SWF 是一個簡單支持web圖表的強大工具,你能使用 PHP 來收集數據,并發送給flash,支持很多圖表類型: Line, Column, Stacked column, Floating column, 3D column, Stacked 3D column, Parallel 3D column, Pie, 3D Pie, Bar, Stacked bar, Floating bar, Area, Stacked area, Candlestick, Scatter, Polar, Mixed.

- Visifire - Visifire 是用 Silverlight 做的,是一個開源可視化數據組件,使用Visifire你能創建動畫 Silverlight 圖表,支持 ASP, ASP.Net, PHP, JSP, ColdFusion, Ruby on Rails 或者 簡單 HTML調用.

- FusionCharts - FusionCharts 是一個跨瀏覽器和跨平臺的flash圖表組件,能夠被 ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 簡單 HTML 頁面 甚至PPT調用. 幾乎所有你知道的語言它都支持。

- JFreeChart - JFreeChart 是一個開源java圖表庫,讓開發者能夠很容易在程序里面顯示高質量的圖表。 JFreeChart 項目從7年前便開始了,起始于 2000 年1月, 已經有四五萬開發者已經使用了JFreeChart。JFreeChart 支持很多種圖形文件格式: JPEG, GIF, PDF, EPS and SVG. 這對于java開發者是一個很好的資源。

Feedback
Don't you know that this is the best time to get the <a href=" http://lowest-rate-loans.com/topics/credit-loans">credit loans</a>, which would make your dreams come true.
Wow, superior research close to this good post. Would wish to let me know how long time it can take? Because I am going to create some thesis example or may be that will be good to order the thesis. Thnx.
Thank you for the superior stuff like this topic! Did you use the article submission service for this?
We should receive dissertation writing service or history dissertation. But to show that you are the professional, you should utilize thesis service.
|