好久不寫(xiě)博客了,其實(shí)還是很喜歡在C++博客上面寫(xiě)東西的,輕量化的東西就是那么好用。現(xiàn)在也沒(méi)心思貼什么OI題解的代碼了,已然成為了練手練腦的工具,時(shí)不時(shí)做兩道又想回去火拼了。一直想給自己挪個(gè)窩,話說(shuō)server都弄好了,就是沒(méi)嘗試過(guò)自己寫(xiě)個(gè)博客,借著這學(xué)期database課程的機(jī)會(huì),破天荒搞了一輪WebApp using db。
// 其實(shí)是老師的大作業(yè) (/▽\=)
以前也不是沒(méi)有動(dòng)過(guò)前端的開(kāi)發(fā),高三的時(shí)候HTML 5剛剛興起,我就趕了一把時(shí)髦,現(xiàn)在canvas還讓我大呼爽快。
好了,這篇還是一個(gè)隨想錄一樣的東西,我要做的是一個(gè)表情分享的WebApp,然后架構(gòu)挑的是Django,數(shù)據(jù)庫(kù)用的是SQLite,因?yàn)樵赪indows下面比較友好一點(diǎn),如果是Linux用啥都一樣好。下面不系統(tǒng)地小結(jié)我遇到的問(wèn)題,想到哪里說(shuō)到哪里,可能也是很多人用Django的一個(gè)疑惑,畢竟關(guān)于它的博文人云亦云,而且用的版本參差不齊,搞得人都要爆炸。說(shuō)到底,開(kāi)源的東西,回歸文檔、郵件列表、文件。
0x01 Startproject
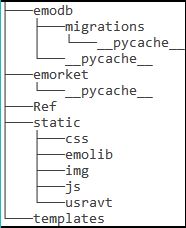
這里說(shuō)下目錄的安排。大體上一個(gè)Django做出來(lái)的東西會(huì)包含下面幾個(gè)東西:project,apps,models,static files, etc. 所以從manage.py startproject開(kāi)始就要對(duì)文件的布局有個(gè)比較清晰規(guī)劃,至少我是這樣的,因?yàn)镈jango的URL設(shè)計(jì)是特色,也就是說(shuō)“找到”對(duì)Django很重要,tree了一下。如下圖所示:

關(guān)于數(shù)據(jù)庫(kù)模型的emodb App我放在根目錄下面(Django約定,要使用數(shù)據(jù)庫(kù)模型,必須建立一個(gè)App),靜態(tài)文件目錄static、HTML模板目錄templates也放在根目錄,關(guān)于views、settings、urls等和MTV模型的邏輯文件默認(rèn)在與項(xiàng)目同名的文件夾下。在settings.py這個(gè)文件中,可以找到項(xiàng)目目錄BASE_DIR:
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
上面的tree就是在BASE_DIR這個(gè)目錄下面執(zhí)行的結(jié)果。然后說(shuō)一句很重要的話,我用的Django版本是:
>>> import django
>>> django.VERSION
(1, 8, 5, 'final', 0)
>>> django.VERSION
(1, 8, 5, 'final', 0)
0x02 Templates
很多人要搞Django,一打開(kāi)度娘搜索,結(jié)果會(huì)驚喜地得到一個(gè)中文版的DjangoBook,我也是從這里開(kāi)始的,因?yàn)榈拇_翻譯得不錯(cuò)。然后說(shuō)到Templates的時(shí)候,問(wèn)題來(lái)了。
在工程文件下面有個(gè)setting.py,里面存了基本整個(gè)項(xiàng)目的配置文件,定義用了大量的Python變量和元組、類,層次挺清晰的。一般會(huì)把寫(xiě)的模板放到一個(gè)目錄下面,便于管理,根據(jù)這個(gè)中文版的DjangoBook,會(huì)定義一個(gè)叫TEMPLATES_DIRS的元組,里面用字符串表達(dá)存儲(chǔ)了html模板文件的路徑用于render_to_response什么的渲染,一般還會(huì)用setting.py里的BASE_DIR來(lái)描述,BASE_DIR是os.path模塊搗弄出來(lái)的項(xiàng)目路徑。這么做的好處詳見(jiàn)相對(duì)與絕對(duì)路徑。但是定義了多次都發(fā)現(xiàn)找不到templates,或者說(shuō)用get_template函數(shù)的時(shí)候,只能像下面這么寫(xiě):
from django.template.loader import get_template
t = get_template('templates/raw.html')
再次確認(rèn)了文檔,Django在尋找自身文件的時(shí)候,都是從項(xiàng)目的目錄開(kāi)始的,也就是說(shuō)按照上面這么寫(xiě)template目錄,TEMPLATES_DIRS是無(wú)效的!所以我就在網(wǎng)上找了很多文章,可能是由于版本不統(tǒng)一的問(wèn)題,都無(wú)法解決,最后還是硬著頭皮去看文檔,關(guān)于模板設(shè)置Templates,里面Configuration就寫(xiě)得很好,之前我也發(fā)現(xiàn)了TEMPLATES,也嘗試添加了DIRS元組,卻不成功,確認(rèn)文檔之后才去掉了templates目錄名字,直接寫(xiě)HTML文件名。t = get_template('templates/raw.html')
模板設(shè)置變量的時(shí)候我發(fā)現(xiàn)一個(gè)問(wèn)題仍然沒(méi)有解決,這里也說(shuō)一下。比如我要用{% for %}去做一個(gè)循環(huán)輸出元素,希望每輸出三次就換一次行,<br />,但貌似不支持運(yùn)算符,盡管有forloop.counter在手。
0x03 Models, Database
有了Templates小節(jié)里面的教訓(xùn)之后,我就特別小心的看DjangoBookCn。
建立模型類,也就是數(shù)據(jù)庫(kù)里的基本表,在Django里面是一種享受,因?yàn)榭梢杂媒y(tǒng)一的Python做一次編程之后,直接移植到支持的四款數(shù)據(jù)庫(kù)上面。
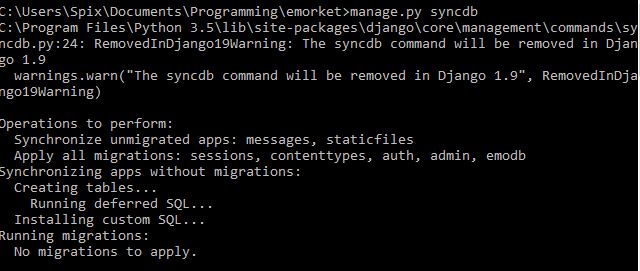
這個(gè)過(guò)程在DjangoBook中叫做syncdb、sqlall,看得我很是欣喜,然而并沒(méi)有那么簡(jiǎn)單。如果在我使用的版本下,使用這兩個(gè)命令會(huì)被提示如下(以syncdb為例):

后面貌似也能運(yùn)行,但是重點(diǎn)是warning,1.9版本的Django會(huì)移除,那么現(xiàn)在我們應(yīng)該用什么呢?
查閱文檔Models得到,為了更好的管理數(shù)據(jù)庫(kù)模型的進(jìn)度,貌似Django給models加入了一個(gè)小的VCS,migrate系統(tǒng),對(duì)于新的數(shù)據(jù)庫(kù)變動(dòng)可以使用manage.py里的makemigrations來(lái)立flag,默認(rèn)地對(duì)于每次一makemigrations,都會(huì)給一個(gè)ID,就像git的版本編碼一樣。然后使用manage.py migrate將改動(dòng)與數(shù)據(jù)庫(kù)同步。
再說(shuō)下數(shù)據(jù)庫(kù),SQLite在settings.py定義是最簡(jiǎn)單的,因?yàn)椴簧婕霸L問(wèn)控制什么的,默認(rèn)情況下,SQLite的數(shù)據(jù)庫(kù)文件會(huì)是一個(gè)db.sqlite3文件(在我的版本下 (●'◡'●)),我在實(shí)驗(yàn)階段,就注意到了這問(wèn)題。這個(gè)不必強(qiáng)求改成db格式,因?yàn)橐粯樱胹qlite3打開(kāi)之后都能正常使用,默認(rèn)第一次runserver之后,會(huì)發(fā)現(xiàn)里面只有一個(gè)表,django_migrations。
0x04 Staticfiles
在Django里面還有一個(gè)重要的事情就是靜態(tài)文件,我這里把用戶上傳的源圖片也當(dāng)成靜態(tài)文件放到static目錄下了。圖片的存儲(chǔ)我還是覺(jué)得應(yīng)該用實(shí)體文件+數(shù)據(jù)庫(kù)存url的方式比較好,只是要給那個(gè)圖片庫(kù)的目錄加訪問(wèn)控制,那是server端應(yīng)該做的考慮,這里因能力不足,無(wú)法贅述。然后就是靜態(tài)文件的使用了,其實(shí)還是模板的變量,比如CSS的link。
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static "css/universe.css" %}" />
<link rel="stylesheet" type="text/css" href="{% static "css/home.css" %}" />
<link rel="stylesheet" type="text/css" href="{% static "css/universe.css" %}" />
<link rel="stylesheet" type="text/css" href="{% static "css/home.css" %}" />
0x05 Team Structure
最后說(shuō)下,團(tuán)隊(duì)結(jié)構(gòu)的問(wèn)題,這個(gè)問(wèn)題在我到大學(xué)以來(lái)就沒(méi)有很好的解決。這次項(xiàng)目層面也不例外,但是整體來(lái)說(shuō)還是很成功的組織。// 畢竟是兩個(gè)女生,靠譜。(/▽\=)
由于Django是松耦合的,就像JavaScript、HTML、CSS那樣的關(guān)系,決定了最唾手可得的一個(gè)團(tuán)隊(duì)模型,就是templates得有專人寫(xiě),包不包含設(shè)計(jì)看人手和能力;
views和urls要專人寫(xiě),最好views分成模塊,分給不同的人,urls可以說(shuō)是Django很精髓的一個(gè)地方,也就是可以堪稱藝術(shù)的地方,其實(shí)也沒(méi)什么big deal,正則過(guò)關(guān)就行。
然后其他的測(cè)試什么的,用戶體驗(yàn)什么的都是呃,大作業(yè)里說(shuō)的醬油?好吧,沒(méi)有他們你的數(shù)據(jù)庫(kù)里空空如也。
至于為何選Django,沒(méi)有選玩一樣的Asp.NET,請(qǐng)看官網(wǎng)標(biāo)題,The web framework for perfectionists with deadlines.
請(qǐng)多指教,多多交流 (●'◡'●)


