官方給的tutorial真是簡單明了����,簡的剛開始學pomelo,壓根就不知道代碼寫在哪���。所以還是自己研究研究���。
首先看服務器端���,處理邏輯的主要在game-server/app/servers下���。
 有chat�、connector和gate三種類型的服務器�。
有chat�、connector和gate三種類型的服務器�。
-
connector:frontend前端服務器,承載連接,并把請求轉發到后端的服務器群
-
gate:客戶端線連接gate服務器,然后再由gate決定客戶端和哪個connector連接
-
chat:backend后端服務器���,真正處理業務邏輯的地方
再來看客戶端,和我們新建一個pomelo工程不同���,chatofpomelo的客戶端邏輯是web-server/public/js/lib/client.js的javascript文件�,而不是直接嵌入到index.html中去����,而且用到了jQuery。
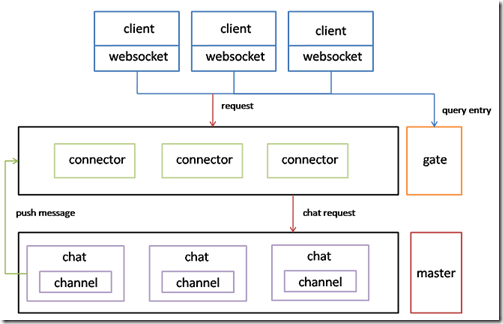
這是官方給的架構圖

一、登陸
下面就從最開始的登陸開始分析
先看客戶端的client.js���,這里我就忽略使用jQuery操作網頁顯示的部分,只關注和服務器交互。
1.當用戶輸入username和channel后�,點擊join按鈕����。
1: $("#login").click(function () { 2: username = $("#loginUser").attr("value"); 3: rid = $('#channelList').val();//Channel的ID 4:
5: if (username.length > 20 || username.length == 0 || rid.length > 20 || rid.length == 0) { 6: showError(LENGTH_ERROR);
7: return false;
8: }
9:
10: if (!reg.test(username) || !reg.test(rid)) { 11: showError(NAME_ERROR);
12: return false;
13: }
14:
15://query entry of connection
16: queryEntry(username, function (host, port) {//host����,post是gate服務器分配給該客戶端的connector服務器的host和clientPort 17: pomelo.init({//pomeloclient.js中的init()方法 18: host: host,
19: port: port,
20: log: true
21: }, function () {//根據返回的connector服務器的host和port,連接connector 22: var route = "connector.entryHandler.enter";
23: pomelo.request(route, {//向connector的服務器發送username和channel(roomid = rid) 24: username: username,
25: rid: rid
26: }, function (data) {//data是connector返回給客戶端的數據(對象)�,是同一channel的用戶列表 27: if (data.error) { 28: showError(DUPLICATE_ERROR);
29: return;
30: }
31: setName();
32: setRoom();
33: showChat();
34: initUserList(data);
35: });
36: });
37: });
38: });
#1-#14:當login按鈕被點擊時���,取得輸入框的username和channel,并檢查其合法性,由于和本主題無關�,不再贅述���。
#16-30:這是client.js自定義的一個方法���,用于和gate服務器連接���,獲取connector的host和端口����,然后在回調方法內�,客戶端在和connector連接,這樣客戶端和服務器端的連接就建立起來了���。
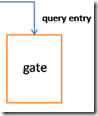
#16:在架構圖中我們可以看到 ,就是說客戶端首先向gate�,發出query entry����,然后在與connector連接�。回調方法內的host����,port就是gate返回給客戶端的connector的host和port�。
,就是說客戶端首先向gate�,發出query entry����,然后在與connector連接�。回調方法內的host����,port就是gate返回給客戶端的connector的host和port�。
#17-21:初始化相關參數后����,客戶端就開始想connector發送請求
#22:定義客戶端向服務器的發送請求的處理方法
#23-#25:客戶端向服務器發送請求,包括username和rid(就是channel輸入框的內容)
#26-#38:根據connector返回的結果�,data對象���,設置頁面�。
下面�,我們再來看看�,queryEntry是怎么和gate-server交互的。
1:function queryEntry(uid, callback) { 2:var route = 'gate.gateHandler.queryEntry';
3: pomelo.init({//連接game服務器 4: host: window.location.hostname,
5: port: 3014, <!--servers.json下的gate的中clientPort為3014-->
6: log: true
7: }, function () { 8: pomelo.request(route, { 9: uid: uid
10: }, function (data) {//data是gate服務器返回給客戶端的數據(對象) 11: pomelo.disconnect();//斷開gate服務器���,連接connector服務器
12: if (data.code === 500) { 13: showError(LOGIN_ERROR);
14: return;
15: }
16: callback(data.host, data.port);//調用回調函數 并將data數據傳給回調方法
17: });
18: });
19: };
#1:參數uid表示用戶名,以及回調函數callback
#2-#10:初始化連接參數����,連接gate服務器�,并將用戶名傳給gate
#10-#19:gate返回給客戶端一個data對象����,這個data對象封裝了connector服務器的host和clientPort(注意是clientPort不是port),然后將其傳給回調函數����。注意第11行代碼����,首先要先斷開和gate的連接����,然后才能和connector服務器連接�。
這樣����,客戶端的登陸流程就結束了,接下來在看gate-server和connector-server是如何處理客戶端的請求的
先看gate-server
1: handler.queryEntry = function(msg, session, next) { 2: var uid = msg.uid;
3: if(!uid) {//uid為空 說明用戶不存在 4: next(null, { 5: code: 500
6: });
7: return;
8: }
9:// get all connectors 獲取所有的connector
10:var connectors = this.app.getServersByType('connector'); 11:if(!connectors || connectors.length === 0) { 12: next(null, { 13: code: 500
14: });
15: return;
16: }
17:// select connector
18:var res = dispatcher.dispatch(uid, connectors);//根據算法 返回一個服務器
19: next(null, { 20: code: 200,
21: host: res.host,
22: port: res.clientPort
23: });//將該服務器的host和客戶端端口clientPort返回給客戶端
24: };
當客戶端向gate-server發送請求����, gate-server的queryEntry響應此請求
gate-server的queryEntry響應此請求
#1-#9:獲取客戶端傳來的用戶名uid���,并判斷uid的合法性
#10:調用app.getServersByType(‘connector’)獲得所有的connector服務器�,connectors是一個connector數組�。開頭提到過存在三種類型的服務器gate����,connector和chat。這里獲取的就是connector服務器���,具體服務器的配置是位于game-server\config\servers.json
#11-#16:檢測connectors的合法性,如果不合法則返回給客戶端code:500(服務器內部錯誤)
#18:根據用戶名uid和connectors數組����,獲取其中一個connector服務器�,下面會分析怎么分配的�。
#19—#24:將得到的connector服務器的host和clientPort封裝成對象,返回給客戶端。
接著����,我們來看看是怎么為客戶端分配connector服務器的���,進入game-server\app\util\dispatcher.js(上面的第18行代碼調用dispatcher的方法)
1: var crc = require('crc'); 2:
3: module.exports.dispatch = function(uid, connectors) { 4: var index = Math.abs(crc.crc32(uid)) % connectors.length;
5: return connectors[index];
6: };
代碼很簡單�,就是根據傳入的uid隨機生成的數再與connectors的長度取模得到的所要的connector在數組的索引���。
客戶端得到gate分配的connector的host和clientPort�,就能連接到connector。然后���,向connector服務器發送請求,并傳入用戶名username和rid����。服務器返回給客戶端一個數據對象����,這個數據對象包含同一個rid的所有用戶
接下來���,讓我們看看connector-server是如何處理客戶端請求的����。打開\game-server\app\servers\connector\handler\entryHandler.js�,定位到其中的handler.enter
1: handler.enter = function(msg, session, next) { 2: var self = this;
3: var rid = msg.rid;
4: var uid = msg.username + '*' + rid
5: var sessionService = self.app.get('sessionService'); 6:
7://duplicate log in 如果session中已經存在sessionService 說明已登陸
8: if( !! sessionService.getByUid(uid)) { 9: next(null, { 10: code: 500,
11: error: true
12: });
13: return;
14: }
15:
16: session.bind(uid);//將uid(username*rid)綁定到當前的session
17: session.set('rid', rid);//session.settings[rid] = rid; 18: session.push('rid', function(err) { 19:if(err) { 20: console.error('set rid for session service failed! error is : %j', err.stack); 21: }
22: });
23: session.on('closed', onUserLeave.bind(null, self.app));//監聽“close”事件 調用onUserLeave() 24:
25://put user into channel
26: self.app.rpc.chat.chatRemote.add(session, uid, self.app.get('serverId'), rid, true, function(users){ 27: next(null, {//得到的user是同一channel的用戶列表(數組),將這用戶列表傳給客戶端 28: users:users
29: });
30: });
31: };
#1:先看其中的方法參數�,msg就是客戶端發送的請求對象,session很重要�,代表服務器端和客戶之間的會話,之后的聊天功能就要用到這個session
#3-#4:獲取客戶端的rid和uid���,注意這里的uid是username和rid的合并(gate中的uid只是username)
#5:獲取sessionService���,sessionService主要負責管理客戶端連接session,對session完成一些基本操作,包括創建session�、session綁定用戶id����、獲取session綁定的用戶id等。
#6-#14:判斷用戶是否是重復登錄,如果sessionService根據uid可以獲得session����,說明當前用戶和服務器已經建立連接,不能重復登錄
#16-#22:session.bind(uid)就是將session與該用戶id建立一個映射關系�,key -- value。session.set:給session添加一個屬性����,提供用戶更改session的機會����。session.push: session同步���,在改變session之后需要同步���,以后的請求處理中就可以獲取最新session 具體可參照這里
#23:監聽close事件,當session為close狀態����,調用onUserLeave()方法,該方法會通知同一channel的所有用戶(需要監聽”onLeave”)����,當前用戶下線。
#26-#31:遠程調用chatRemote.add()���,該方法會返回同一channel中的所有用戶,封裝成user對象�,傳給客戶端。遠程調用RPC���,具體可參考這里

下面來分析下遠程調用的方法����,也就是self.app.rpc.chat.chatRemote.add()
1:ChatRemote.prototype.add = function(uid, sid, name, flag, cb) { 2:var channel = this.channelService.getChannel(name, flag);
3:var username = uid.split('*')[0]; 4:var param = { 5: route: 'onAdd',
6: user: username
7: };
8: channel.pushMessage(param);//Push message to all the members in the channel
9:
10:if( !! channel) { 11: channel.add(uid, sid);
12:}
13:
14:cb(this.get(name, flag));//this.get()返回(name���,flag)標記的Channel的用戶
15: }
#1:先看參數,uid(userid)就是username*rid���,sid(serverid)�,name就是channel的名字,一般就是rid���,flag用于控制是獲取channel還是創建channel
#2:channelService和之前的sessionService類似�,用與管理channel���。當flag為true且名為那么的channel不存在�,則會創建channel���,否則返回名為name的channel
#3:獲取用戶名username
#4:創建一個param對象����,封裝了route和username�,這里route就是客戶端要監聽的事件,我們可以自定義的route�,然后在客戶端使用pomelo.on(“onXXX”,cb)就能監聽自定義的route
#8:將param發送到同一channel的所有用戶����,只要用戶監聽onAdd����,就能收到登陸用戶的用戶名username
#10-#12:判斷channel的合法性,如果合法,就將userid和serverid放入channel中。
#調用get()方法����,向回調函數傳入get()的返回結果
繼續來分析ChatRemote.prototype.get
1: ChatRemote.prototype.get = function(name, flag) { 2:var users = [];
3:var channel = this.channelService.getChannel(name, flag);
4:if( !! channel) { 5: users = channel.getMembers();
6:}
7:for(var i = 0; i < users.length; i++) { 8: users[i] = users[i].split('*')[0]; 9: }
10:return users;
11: };
get()方法也很簡單,獲取名為name的channel����,并返回該channel下的所有uid���。還記得前面的channel.add(uid,sid)嗎����?獲取的就是添加的所有uid�。然后經過簡單的處理得到用戶名����,然后返回用戶名數組���。
總結:整個大致過程如下
-
客戶端連接gate服務器�,gate返回給客戶端connector的port和clientPort
-
客戶端連接connector服務器���,connector將新登錄的用戶添加到channel里,通知channel里的所用用戶���,并返回該channel的所有用戶名
-
客戶端根據得到的用戶名,更新界面