因為不考慮的情況很多,如性能等等,所有TinyHtmlParser的實現(xiàn)并不難。下面是其分解說明,這里是使用UML的圖形描述的。說到UML,不得不說這東東真的跟練拳一樣,三天不練--手生啊。。。這次用UML也是想練練,別都忘記了。。。正常的流程應(yīng)該是先有UML,再有code,而我多數(shù)情況下使用都是相反的,總是根據(jù)code來畫UML,很怪異吧。。。這樣做的理由也很好理解,對我來說,有畫UML的功夫,估計code也寫完了。。。不扯了,上圖。
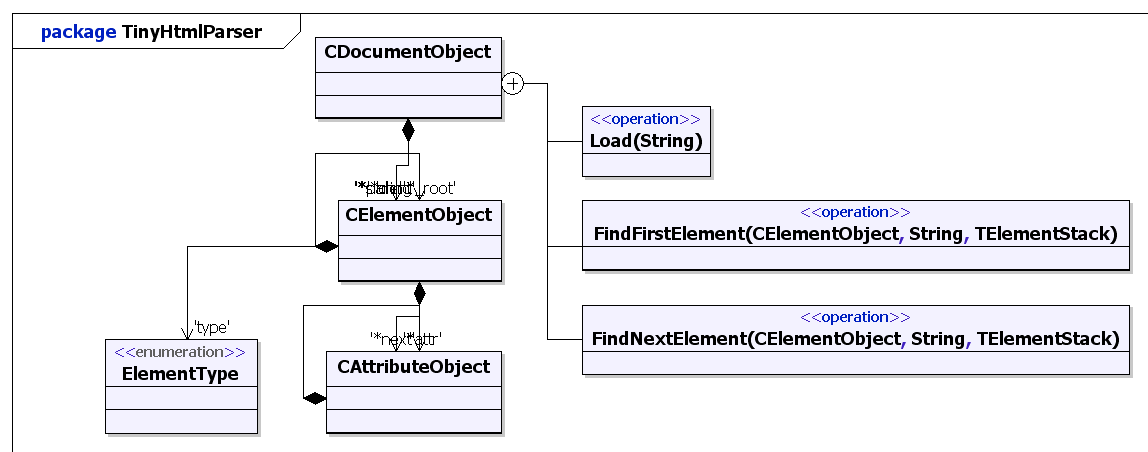
這張是概述。。

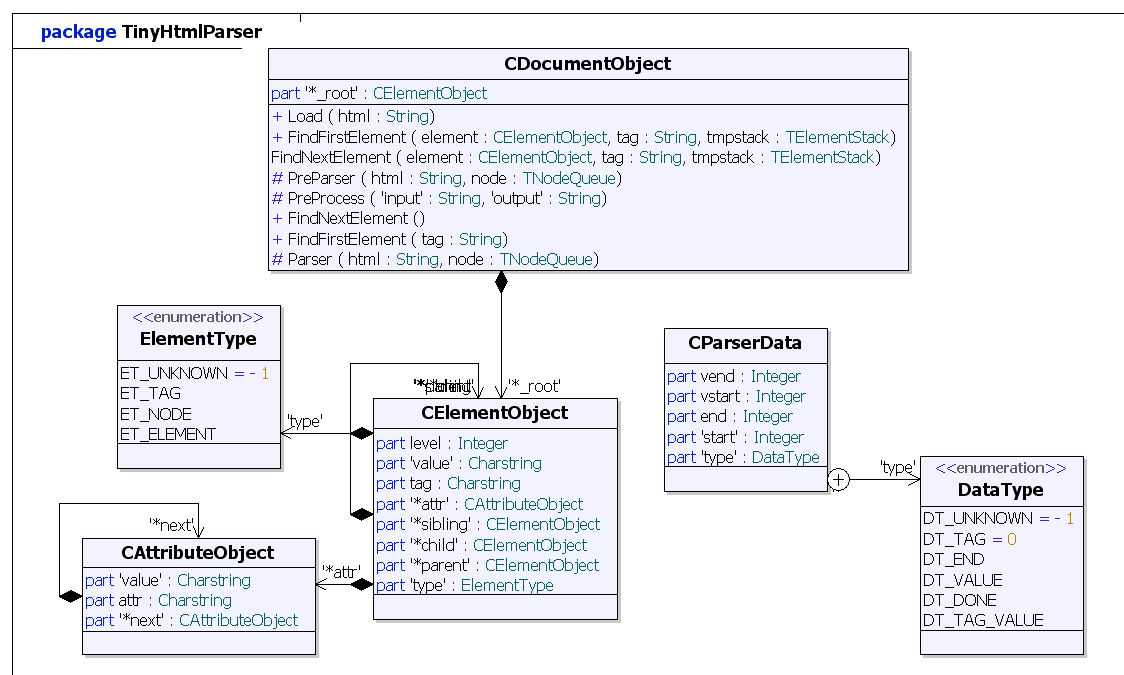
這張是類圖。。。

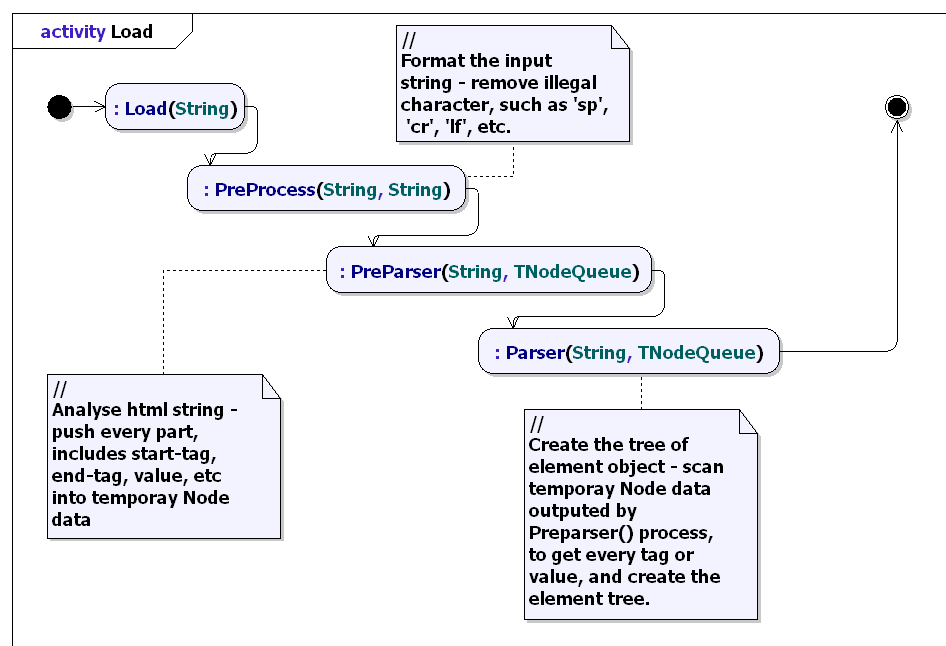
這張是Load()函數(shù)的Activity圖。。。

圖片只能從整體上看TinyHtmlParser,要說具體實現(xiàn),還是要看source,這里有
download。怎么說呢--“源碼在手,天下我有”,嘿嘿。。。
分解HTML的工作算可以pass了,下面要繼續(xù)LingosHook了。。。。