嗯,寫篇文章的目的是為了把我最新(現(xiàn)在是次新)的那篇文章給刷下去——我不想每次看見它了。
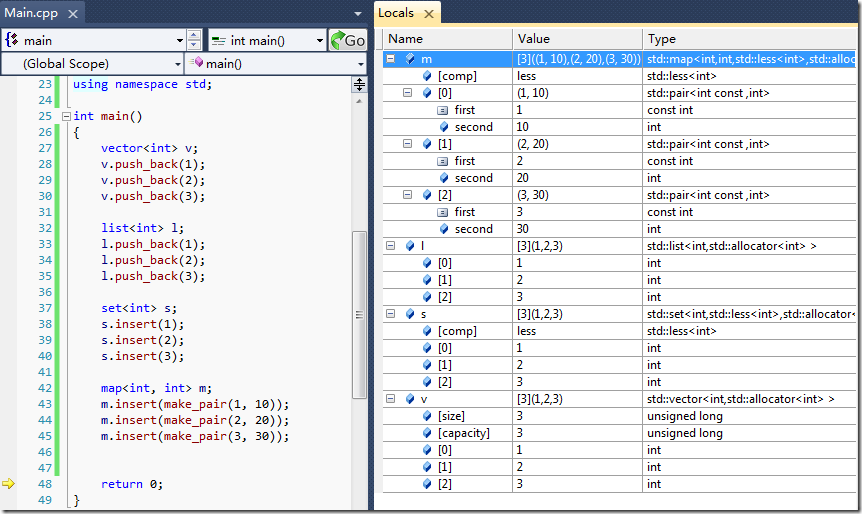
不知大家有沒有發(fā)現(xiàn),當使用 VS 來調(diào)試代碼的時候,那些 STL 容器的信息會以比較看得懂的方式顯示出來:

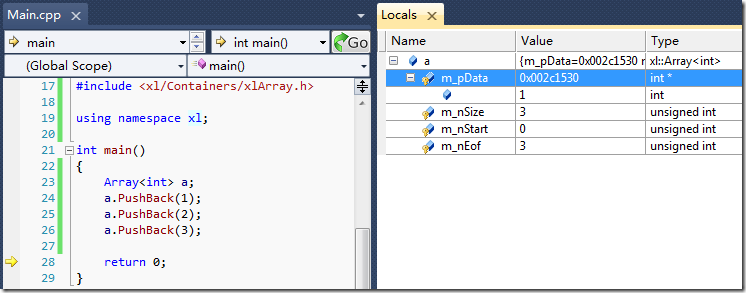
而我們自己寫的,它只能按照數(shù)據(jù)成員來顯示,如果數(shù)據(jù)結(jié)構(gòu)稍微復雜點,看這些直接顯示的內(nèi)容得到的有用信息就會很少了:

那么,是否有辦法能讓 IDE 按照我們設(shè)想的方式來顯示數(shù)據(jù)呢?答案是肯定的。這個配置就位于 autoexp.txt 中(具體路徑為 X:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\Debugger\autoexp.dat,如果是 VS 不同版本,“Microsoft Visual Studio 10.0”中的版本號換成其他的即可,VS 2005 以上版本都支持)。
在里面搜索 vector,可以找到作用于 vector 的調(diào)試信息顯示方式的語句:
| std::vector<*>{
preview (
#(
"[",
$e._Mylast - $e._Myfirst,
"](",
#array(
expr: $e._Myfirst[$i],
size: $e._Mylast - $e._Myfirst
),
")"
)
) children (
#(
#([size] : $e._Mylast - $e._Myfirst),
#([capacity] : $e._Myend - $e._Myfirst),
#array(
expr: $e._Myfirst[$i],
size: $e._Mylast - $e._Myfirst
)
)
)
} |
這個語法的詳細官方說明好像沒有,不過大體上可以猜出來。
第一行 std::vector<*> 是類型,說明下面的內(nèi)容針對 std::vector,并且適用于任意模版參數(shù)。緊接著是一個大括號括起來的段落。
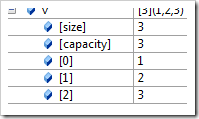
preview 開始的那一段表示當該變量單行顯示的時候該如何顯示,也就是下圖第二列的樣子:

IDE 會依次顯示 preview(#( … )) 括號內(nèi)的以逗號分隔的內(nèi)容,加引號的會原樣顯示,變量用 $e 引用(將 $e 視為該類型的一個變量)。
除了直接引號,變量的運算結(jié)果外,這里還可以寫一些高級點的玩意兒,如 #array,#list,#tree。
#array 的格式為:
#array(
expr: … ,
size: …
)
其中 expr 里可以使用 $i,$i 為元素 index,size 表示元素個數(shù)。最終的結(jié)果為:
$i=0時的expr, $i=1時的expr, …, $i=size時的expr。
假設(shè)有一個結(jié)構(gòu):
struct Vector
{
int *pData;
int nCount;
};
其中 p 是指向一塊 count 個 int 的內(nèi)存。如果要依次顯示這 count 個數(shù)字,preview 中應(yīng)該寫:
preview (
#(
#array(
expr: $e.pData[$i],
size: $e.nCount
)
)
)
#list 的格式為:
#list(
head: … ,
size: … ,
next: …
) : …
其中 head 是指向第一個 Node 的指針,size 表示元素個數(shù),next 表示 Node 中指向下一個 Node 的分量名,最后冒號后面還要寫一個 Node 中的值分量,也就是要顯示的那個變量。
假設(shè)有結(jié)構(gòu):
struct ListNode
{
int nData;
ListNode *pNext;
};
struct List
{
ListNode *pHead;
int nCount;
};
preview 的寫法為:
preview (
#(
#list(
head: $e.pHead,
size: $e.nCount,
next: pNext
) : $e.nData // 注意,這里的 $e 代表 ListNode,上面兩個 $e 都代表 List
)
)
#tree的格式為
#tree(
head: …,
left: …,
right: …,
size: …
) : …
其中 head 是指向根節(jié)點的指針,left 和 right 分別是指向左右子樹的分量名,size 表示元素個數(shù),最后冒號后面寫節(jié)點中的值分量。IDE會對整棵樹做中序遍歷。
假設(shè)有結(jié)構(gòu):
struct TreeNode
{
int nData;
TreeNode *pLeft;
TreeNode *pRight;
};
struct Tree
{
TreeNode *pRoot;
int nCount;
};
preview 的寫法為:
preview (
#(
#tree(
head: $e.pRoot,
left: pLeft,
right: Right,
size: $e.nCount
) : $e.nData // 注意,這里的 $e 代表 TreeNode,上面兩個 $e 都代表 Tree
)
)
preview 的格式就到此。接下來是 children,它用于描述點擊變量左邊的加號后,展開的內(nèi)容怎么顯示,如圖:

IDE 會依次顯示 children(#( … )) 括號內(nèi)的以逗號分隔的內(nèi)容,每個顯示為一行。剛才的 #array, #list, #tree 都可以用,會顯示成第一列索引第二列值的樣子。
另外可以用 #(first, second) 的格式,first 會原樣顯示在第一列,second 會求值顯示在第二列。
了解以上這些內(nèi)容,我們已經(jīng)可以針對 STL 的那些數(shù)據(jù)結(jié)構(gòu)做自定義顯示了,對一些別的數(shù)據(jù)結(jié)構(gòu)作簡單的自定義顯示也不難。
最后給個效果圖,定義了我自己的那些容器的顯示方式。怎么樣,看上去一定比開頭給出的那個冷冰冰的樣子好很多吧?

posted on 2011-02-27 17:10
溪流 閱讀(12040)
評論(22) 編輯 收藏 引用 所屬分類:
C++