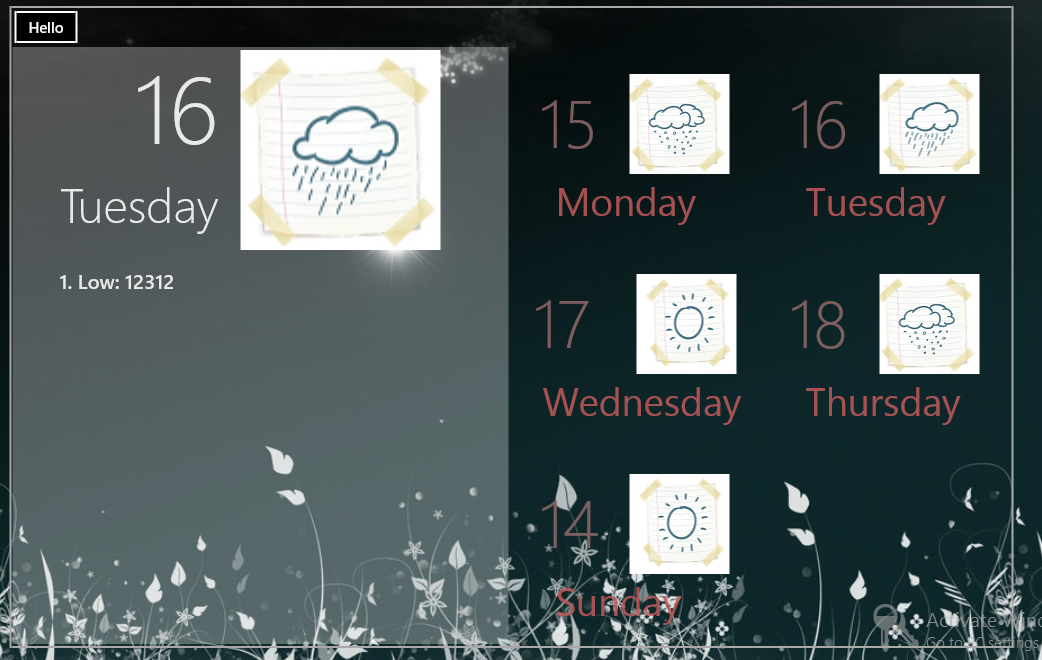
前文再續(xù),書接上一回。上次使得我們的GridView每個(gè)Item都有不同的尺寸,至少有點(diǎn)與眾不同了,今天我們更近一步,不僅尺寸不同,而且Item顯示的方式也不同。閑話少敘,先上圖:

我們看到,這是一個(gè)Grouped GridView,分成很多個(gè)組,這是截取的第一個(gè)組。我們看到,該組里面的第一個(gè)GridViewItem中的時(shí)間、圖片都與其他幾個(gè)不一樣,而且,第一個(gè)GridViewItem中還多了下面的一行1.Low:12312.現(xiàn)在我們就來看具體的步驟。
其實(shí)步驟很簡(jiǎn)單,GridView、ListView這種接收Collection作為源的控件,都有一個(gè)ItemTemplateSelector的屬性,這個(gè)屬性接收一個(gè)DateTemplateSelector類型的值。我們要做的,就是寫一個(gè)類繼承自DataTemplateSelector,設(shè)置一系列的DataTemplate類型的屬性,并且重寫其中的虛函數(shù)SelectTemplateCore()方法即可。具體步驟如下:
1 public ref class myDataTemplateSelector sealed : public Windows::UI::Xaml::Controls::DataTemplateSelector
2 {
3 public:
4 property Windows::UI::Xaml::DataTemplate^ dataTemplate0;
5 property Windows::UI::Xaml::DataTemplate^ dataTemplate1;
6 property Windows::UI::Xaml::DataTemplate^ dataTemplate2;
7 // 可以有很多個(gè)屬性。
8 virtual Windows::UI::Xaml::DataTemplate^ SelectTemplateCore(Platform::Object^ item, Windows::UI::Xaml::DependencyObject^ container) override;
9
10 };
類定義:
1 Windows::UI::Xaml::DataTemplate^ myDataTemplateSelector::SelectTemplateCore(Platform::Object^ item, Windows::UI::Xaml::DependencyObject^ container)
2 {
3 {
4 auto _item = (Data::DataItem^)item;
5 switch (_item->TemplateFlag)
6 { case 0:
7 return dataTemplate0; break;
8 case 1
9 return dataTemplate1; break;
10 case 2:
11 return dataTemplate2;break;
12
13 default:
14 break;
15 }
16 return Windows::UI::Xaml::Controls::DataTemplateSelector::SelectTemplateCore(item,container);
17 }
}
其中第5行的TempFlag是我自己設(shè)置的用來辨別應(yīng)該用哪個(gè)Template的,大家可以自行根據(jù)自己的類來進(jìn)行判斷。這個(gè)方法的意思就是,將container中的所有item都遍歷一遍,然后為每個(gè)item選擇一種DataTemplate。
當(dāng)我們完成了這個(gè)類之后,還要在XAML文件中進(jìn)行配置。dataTemplate0--2 必須有相關(guān)聯(lián)的dataTemplate才能起作用,我們要在XAML文件中初始化這個(gè)類(當(dāng)然你也可以在cpp文件中初始化,但是不如XAML直觀):
1 <local:myDataTemplateSelector x:Name="myDataTemplateSelector" dataTemplate1="{StaticResource SmallDateTemplate}" dataTemplate0="{StaticResource BigDateTemplate}" dataTemplate2="{StaticResource OthersTemplate}"/>
2
因?yàn)槲覀兊念惒皇窍到y(tǒng)自帶的,所以在實(shí)例化的時(shí)候要加上一個(gè)local:,我們的實(shí)例命名為“myDataTemplateSelector",其中的SamllDateTemplate、BigDateTemplate和OthersTemplate都是我們?cè)赑age.Resource里面預(yù)先定義好的資源,所以,就可以用上面的代碼進(jìn)行賦值。順序可以打亂,沒有影響。
然后,將這個(gè)DataTemplateSelector同GridView聯(lián)系起來:
1 <common:VariableGridView
2 ItemTemplateSelector="{StaticResource myDataTemplateSelector}"
3 />
因?yàn)槲业腣ariableGridView是定義在common名字空間中的,所以前面應(yīng)該加上common:。
至此,我們的ItemTemplateSelector就已經(jīng)完成了,當(dāng)運(yùn)行程序的時(shí)候,我們可以看到不同的Item有不同的DataTemplate。
另外,GridView還有一個(gè)GroupTemplateSelector,但是該屬性貌似不起作用,在微軟官方論壇上問了問題,也沒有人回應(yīng)。把問題貼在這里,如果有人看到,請(qǐng)幫忙解答一下,謝謝!


 0
0



 I find this question in C# forum, but I didn't find the answer.
I find this question in C# forum, but I didn't find the answer.

 My question is I want to select different GroupStyle for a grouped GridView control. When I derive a class from GroupStyleSelector and override virtual method SelectGroupStyleCore(), I only can return a default GroupStyle. My code looks like this:
My question is I want to select different GroupStyle for a grouped GridView control. When I derive a class from GroupStyleSelector and override virtual method SelectGroupStyleCore(), I only can return a default GroupStyle. My code looks like this:
 public ref class myGroupStyleSelector sealed : public Windows::UI::Xaml::Controls::GroupStyleSelector
public ref class myGroupStyleSelector sealed : public Windows::UI::Xaml::Controls::GroupStyleSelector
 {
{
 public:
public:
 property Windows::UI::Xaml::Controls::GroupStyle^ groupTemplate0;
property Windows::UI::Xaml::Controls::GroupStyle^ groupTemplate0;
 property Windows::UI::Xaml::Controls::GroupStyle^ groupTemplate1;
property Windows::UI::Xaml::Controls::GroupStyle^ groupTemplate1;
 property Windows::UI::Xaml::Controls::GroupStyle^ groupTemplate2;
property Windows::UI::Xaml::Controls::GroupStyle^ groupTemplate2;

 virtual Windows::UI::Xaml::Controls::GroupStyle^ SelectGroupStyleCore(Platform::Object^ group, unsigned int level) override
virtual Windows::UI::Xaml::Controls::GroupStyle^ SelectGroupStyleCore(Platform::Object^ group, unsigned int level) override
 {
{

 auto collectionViewGroup = safe_cast<Windows::UI::Xaml::Data::ICollectionViewGroup^>(group);
auto collectionViewGroup = safe_cast<Windows::UI::Xaml::Data::ICollectionViewGroup^>(group);
 if(collectionViewGroup != nullptr)
if(collectionViewGroup != nullptr)
 {
{
 //ItemsContainer include Items
//ItemsContainer include Items
 auto groupVM = safe_cast<ItemsContainer^>(collectionViewGroup->Group);
auto groupVM = safe_cast<ItemsContainer^>(collectionViewGroup->Group);
 if(groupVM != nullptr)
if(groupVM != nullptr)
 {
{
 // ContainerGroup is a Groups enum, indicate which group is
// ContainerGroup is a Groups enum, indicate which group is
 switch(groupVM->ContainerGroup)
switch(groupVM->ContainerGroup)
 {
{
 case Groups::Group1:
case Groups::Group1:
 return groupTemplate0;
return groupTemplate0;
 break;
break;
 case Groups::Group2:
case Groups::Group2:
 return groupTemplate1;
return groupTemplate1;
 break;
break;
 default:
default:
 return groupTemplate2;
return groupTemplate2;
 break;
break;
 }
}
 }
}
 return Windows::UI::Xaml::Controls::GroupStyleSelector::SelectGroupStyleCore(group, level);
return Windows::UI::Xaml::Controls::GroupStyleSelector::SelectGroupStyleCore(group, level);
 }
}
 // If I write it like this, I always get groupTemplate1, why?
// If I write it like this, I always get groupTemplate1, why?
 return groupTemplate1;
return groupTemplate1;
 }
}
 };
};

 I set a break point at beginning of this class, and I notify when the first and second time this method was invoked, the group and level is 0, at the third time level is 1, but I only get goupTemplate1. Is that I forgot something?
I set a break point at beginning of this class, and I notify when the first and second time this method was invoked, the group and level is 0, at the third time level is 1, but I only get goupTemplate1. Is that I forgot something?

 Thanks!
Thanks!

下一章提示:GridView絕對(duì)是一個(gè)很復(fù)雜的東西,如何設(shè)置GridView,GridView中的屬性都代表神馬意思,下一章進(jìn)行簡(jiǎn)單的介紹。
posted on 2012-10-17 21:01
Dino-Tech 閱讀(1587)
評(píng)論(0) 編輯 收藏 引用 所屬分類:
Windows 8