使用App settings 可以使用戶定制化自己的應用。App Settings的高度要同設備的高度一致,寬度可以有346和646像素兩個值,可以在代碼中進行設置。另外App Settings 中的設置要立即反映到應用中去。
具體的設計手冊可以參考:http://msdn.microsoft.com/en-us/library/windows/apps/hh770544.aspx
還是中文版看起來舒服:http://msdn.microsoft.com/zh-cn/library/windows/apps/hh770544.aspx
如果大家讀了App Settings的快速幫助的話,那么就會對App Settings有一定的理解了:
首先,我們的Settings Pane上面需要一些入口點,當點擊這些入口點的時候,我們需要顯示一個Flyout,這個Flyout包含了一些設置選項。
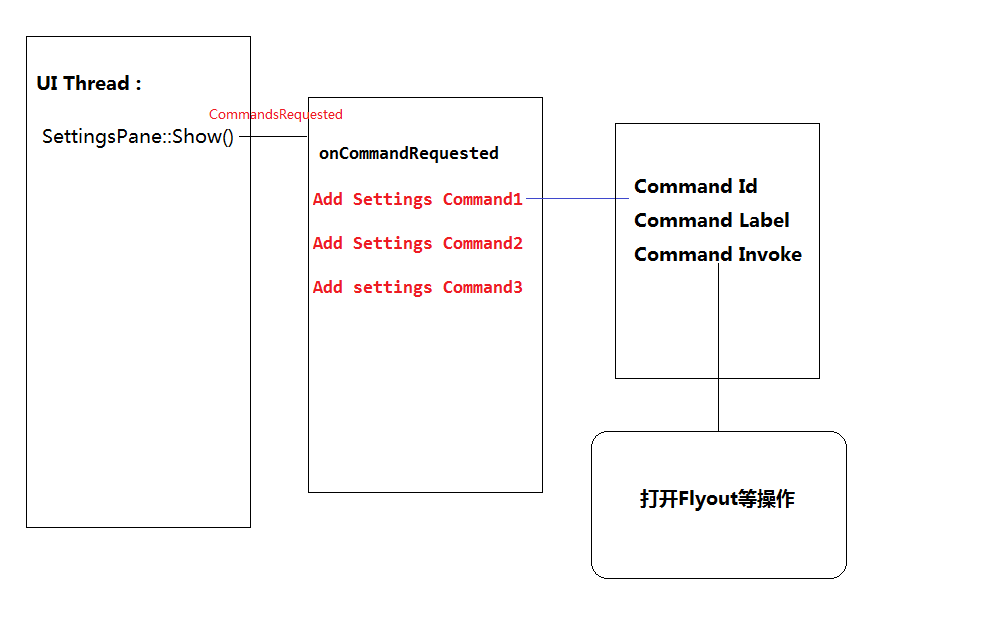
簡單介紹一下流程:
1. 監聽Settings Pane的CommsndsRequested事件。
2. 在關聯的回調中指定命令,對于每條命令:
1). 提供SettingsCommand.Id和SettingsCommand.Label
2). 設置用戶選擇命令時觸發的處理程序(SettingsCommands.Invoked)
3). 將SettngsCommand對象添加到ApplicationCommands Vector中去。

以上的功能可以由SettingsPane類和SettingsCommand類來完成。
1 ref new class SettingsPane sealed : Platform::Object
2 {
3 public:
4 //獲得當前的SettingsPane對象,該對象同App view相關聯。
5 static Windows::UI::ApplicationSettings::SettingsPane^ GetForCurrentView();
6 //顯示該SettingsPane
7 static un-knownType Show();
8 //SettingsPane 顯示在屏幕的左邊還是右邊
9 static property SettingsEdgeLocation Edge { get; }
10 //用戶打開Settings Pane時被觸發,在它的回調方法中添加入口點
11 event TypedEventHandler<SettingsPane^,SettingsPaneCommandsRequestedEventArgs^>^ CommandsRequested;
12 }
SettingsCommand類的構造函數:
SettingsCommand([Windows::Foundation::Metadata::VariantAttribute] Platform::Object^ settingsCommandId, Platform::String^ label, Windows::UI::Popups::UICommandInvokedHandler^ handler)
總的步驟如下:
using namespace Windows::UI::ApplicationSettings;
using namespace Windows::UI::Popup;
1 void MainPage::OnNavigatedTo(NavigationEventArgs^ e)
2 {
3 (void) e; // Unused parameter
4 setSettingsPane();
5 }
6
7 void MainPage::setSettingsPane()
8 {
9 commandsRequestedEventRegistrationToken = SettingsPane::GetForCurrentView()->CommandsRequested +=
10 ref new TypedEventHandler<SettingsPane^, SettingsPaneCommandsRequestedEventArgs^>(this, &MainPage::onCommandRequested);
11 }
12
13 void MainPage::onCommandRequested(SettingsPane^ settingsPane, SettingsPaneCommandsRequestedEventArgs^ e)
14 {
15 UICommandInvokedHandler^ handler = ref new UICommandInvokedHandler(this, &MainPage::onSettingsCommand);
16 SettingsCommand^ generalCommand = ref new SettingsCommand("generalSettings","General",handler);
17 e->Request->ApplicationCommands->Append(generalCommand);
18 SettingsCommand^ helpCommand = ref new SettingsCommand("helpPage","Help", handler);
19 e->Request->ApplicationCommands->Append(helpCommand);
20 }
21
22 void MainPage::onSettingsCommand(
23 Windows::UI::Popups::IUICommand^ command)
24 {
25 SettingsCommand^ settingsCommand = safe_cast<SettingsCommand^>(command);
26 output->Text = settingsCommand->Label + "on SettingsPane clicked!";
27 output->Text += SettingsPane::Edge.ToString();
28 //不需要顯式地刪除token,再次點擊按鈕的時候,如果SettingsPane在顯式,會自動關閉掉,如果刪除了token,
29 //那么SettingPane上不再有Entry Point
30 //SettingsPane::GetForCurrentView()->CommandsRequested-= commandsRequestedEventRegistrationToken;
31 }
32
33 void OnlyAppSettings::MainPage::Button_Click_1(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e)
34 {
35 SettingsPane::Show();
36 }
37
Note:
如果下面有一條成立,那么Show()將會報異常,或者關閉
It is called from snapped app,
It is called when the current app does not have focus
It is called when the pane is already displayed.
。
需要注意的是,Settings的Header在做動畫的時候需要有100的offset,內容200的offset:
<!-- Header area for panel -->
<Grid Background="#FF7700FF" Grid.Row="0">
<Grid Margin="20,19,17,13">
<Grid.Transitions>
<TransitionCollection>
<EntranceThemeTransition FromHorizontalOffset="100" />
</TransitionCollection>
</Grid.Transitions>
</Grid>
</Grid>
1 <!-- Settings Panel Content -->
2 <Grid Grid.Row="1" Margin="20,24,23,0" VerticalAlignment="Top" Background="Transparent">
3 <Grid.Transitions>
4 <TransitionCollection>
5 <EntranceThemeTransition FromHorizontalOffset="500" /> //這里只要跟上面不一樣,有點效果就可以了
6 </TransitionCollection>
7 </Grid.Transitions>
8 <ContentControl x:Name="_settingscontent" Background="Transparent"/>
9 </Grid>
一首比較好聽的歌 yellow submarine Various artists <kids will rock you>2004
下章研究一下國際化的問題。
posted on 2013-01-09 13:51
Dino-Tech 閱讀(1219)
評論(0) 編輯 收藏 引用 所屬分類:
Windows 8