書接上一回,前文說到微軟的MessageDialog,那我們來看看Message Dialog是是個啥玩意,為了有個主觀印象,我們先看看它長什么樣子。
一、Message Dialog 
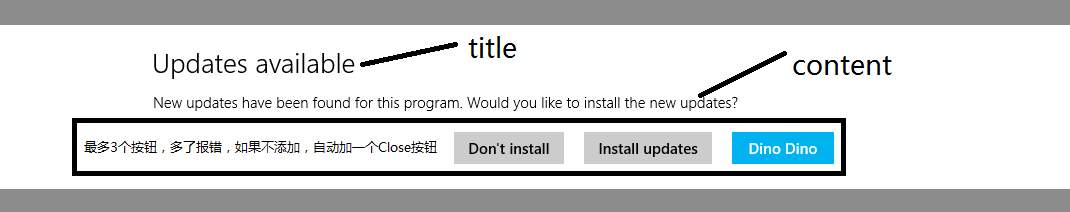
這就是一個彈出的Message Dialog的樣子,它是個模態(tài)對話框,后面的頁面是不能交互的。現(xiàn)在我們可以看到,它包含三個部分:
1. 標題
2. 內(nèi)容
3. 按鈕:commond button。最多只能有三個,為什么“Dino Dino”是藍底白字,另外兩個是灰底黑字?來看看代碼再說吧:
1 // Create the message dialog and set its content and title
// Create the message dialog and set its content and title
2 auto messageDialog = ref new MessageDialog("New updates have been found for this program. Would you like to install the new updates?", "Updates available");
auto messageDialog = ref new MessageDialog("New updates have been found for this program. Would you like to install the new updates?", "Updates available");
3
4 // Add commands and set their callbacks
// Add commands and set their callbacks
5 messageDialog->Commands->Append(ref new UICommand("Don't install", ref new UICommandInvokedHandler([this](IUICommand^ command)
messageDialog->Commands->Append(ref new UICommand("Don't install", ref new UICommandInvokedHandler([this](IUICommand^ command)
6

 {
{
7 rootPage->NotifyUser("The 'Don't install' command has been selected.", NotifyType::StatusMessage);
rootPage->NotifyUser("The 'Don't install' command has been selected.", NotifyType::StatusMessage);
8 })));
})));
9 messageDialog->Commands->Append(ref new UICommand("Install updates", ref new UICommandInvokedHandler([this](IUICommand^ command)
messageDialog->Commands->Append(ref new UICommand("Install updates", ref new UICommandInvokedHandler([this](IUICommand^ command)
10

 {
{
11 rootPage->NotifyUser("The 'Install updates' command has been selected.", NotifyType::StatusMessage);
rootPage->NotifyUser("The 'Install updates' command has been selected.", NotifyType::StatusMessage);
12 })));
})));
13
14 messageDialog->Commands->Append(ref new UICommand("Dino Dino ", ref new UICommandInvokedHandler([this](IUICommand^ command)
messageDialog->Commands->Append(ref new UICommand("Dino Dino ", ref new UICommandInvokedHandler([this](IUICommand^ command)
15

 {
{
16 rootPage->NotifyUser("The 'Third' command has been selected.", NotifyType::StatusMessage);
rootPage->NotifyUser("The 'Third' command has been selected.", NotifyType::StatusMessage);
17 })));
})));
18
19
20 // Set the command that will be invoked by default
// Set the command that will be invoked by default
21 messageDialog->DefaultCommandIndex = 2;
messageDialog->DefaultCommandIndex = 2;
22
23 // Show the message dialog
// Show the message dialog
24 messageDialog->ShowAsync();
messageDialog->ShowAsync();
這是Show一個MessageDialog的完整步驟,從實例化一個MessageDialog 可以看出,你可以在構(gòu)造函數(shù)中輸入Title和Content。MessageDialog有兩個構(gòu)造函數(shù) MessageDialog(String^ content); MessageDialog(String^ content, String^ title);所以title是可選的。
另外怎么添加按鈕呢?4--17行的代碼演示了如何添加一個按鈕并且在按下該按鈕時的相應(yīng)的動作。
21行代碼設(shè)置默認的次序,次序是從0開始的,我們這里設(shè)置成了2, 所以應(yīng)該是第三個按鈕為默認按鈕,當(dāng)進入該MessageDialog后,按下Enter鍵,觸發(fā)的將是第三個按鈕。
24行將該Dialog秀出來。
縱觀整個過程,我們能修改的只有title,content,command button的內(nèi)容,其他的,神馬都不能做。要想加點東西,還是要靠自己。
二、自定義Message Dialog
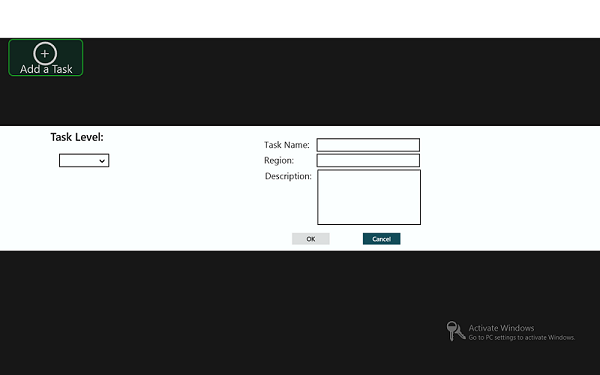
先上圖:

這也是一個模態(tài)的對話框,里面可以有任意的東西,下面我們來看看它是如何做出來的。思路是這樣,在主頁面上先創(chuàng)建一個Popup的控件popup,自己實現(xiàn)一個UserControl模擬MessageDialog: userControl,然后將該UserControl作為Popup的子控件: popup->Child = userControl;最后顯示這個Popup:popup->IsOpen = true;'
Steps:
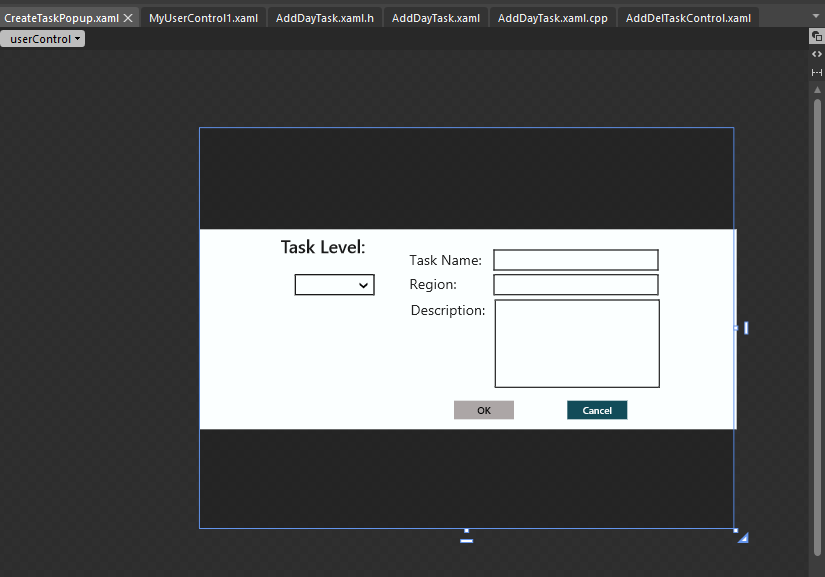
1. 先創(chuàng)建一個UserControl,就是我們要彈出的東西

這里為了達到效果,用了兩層Grid,第一層Grid就是黑色背景的部分,將其屬性O(shè)pacity設(shè)置成20%,以達到稍微透明的效果。第二層Grid就是白色的部分,直接放在第一層Grid上面即可。這個UserControl設(shè)置為寬800,高600.(實際的屏幕寬是1366,高768),里面的Grid寬800,高300.
為了使我們的對話框能充滿整個頁面,我們需要設(shè)置我們的UserControl的寬高等于設(shè)備的寬高:
Layout->Width = Window::Current->Bounds.Width;
Layout->Height = Window::Current->Bounds.Height;
我遇到的一個問題是,在主頁面彈出了這個UserControl之后,如何將其關(guān)閉?解決方法:因為該UserControl已經(jīng)設(shè)置為Popup的child,所以我們可以在OnOkCancelButtonClick這個方法中這么做:safe_cast<Popup^>(this->Parent)->IsOpen = false;就可以將其關(guān)閉了。
2. 在MainPage中設(shè)置一個Popup,用來放置上面的UserControl:
其中,我們的Popup的名字是AddTaskPopup, UserControl的類名叫做:AddTaskUserControl;
首先實例化該UserControl:
auto userControl = ref new AddTaskUserControl();
其次將該UserControl添加進MainPage中的Popup中:
AddTaskPopup->Child = userControl;
最后顯示該Popup:
AddTaskPopup->IsOpen = true;
OK, 這里就算告一段落了,當(dāng)Popup關(guān)閉的時候,你可以在MainPage中相應(yīng)其Closed這個event,進行后續(xù)的操作。
總結(jié):實現(xiàn)一個自定義的MessageDialog并不算困難,只有兩步:第一步,在MainPage中設(shè)置一個Popup,里面放置一個UserControl,第二步,創(chuàng)建一個UserControl,就是你要顯示的東西,最好放兩個Grid,其中第一個Grid用來蓋住MainPage,實現(xiàn)模態(tài)和透明的效果,第二個grid放置你的控件。
下集預(yù)告:
如何用C++創(chuàng)建一個可變尺寸的GridView,即實現(xiàn)類似于Windows Store的界面。
posted on 2012-10-11 20:57
Dino-Tech 閱讀(2501)
評論(0) 編輯 收藏 引用