在寫WG或者一些輔助小工具的過程中,難免會涉及到向窗口的某個控件發送鼠標消息,或者是直接點擊窗口或者屏幕上的某一個區域。在資料不充分(例如對方使用的是DirectUI,控件的句柄就很難獲得,自然也很難知道某個控件或者對象相對于窗口或者屏幕左上角的坐標值)的情況下,很難確定在發送鼠標消息的時候,鼠標的坐標是多少。那么,如何快速地利用工具作簡單的查找呢?
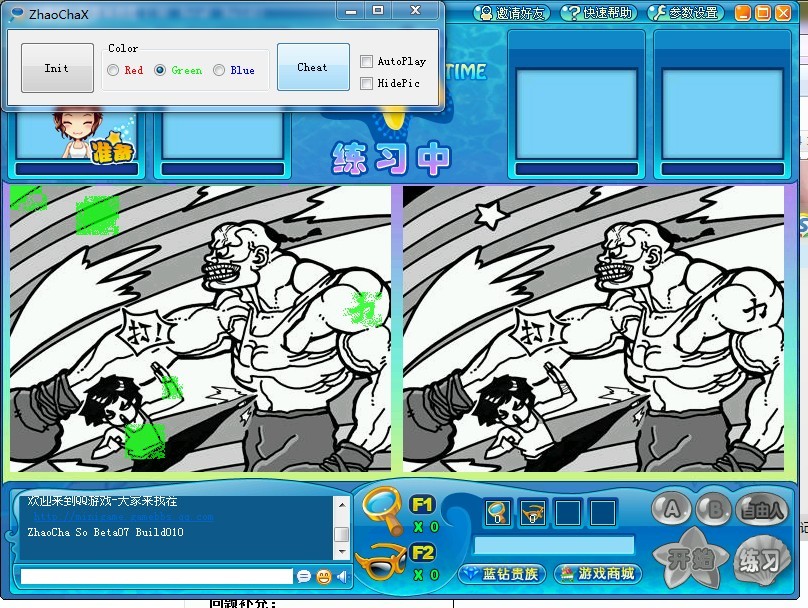
筆者在制作一個QQ游戲的輔助工具時,就曾經因為一時間找不到兩幅圖片相對于窗口左上角的坐標而苦惱。
(因為這個找茬輔助工具是基于屏幕截圖,像素點之間逐一直接比對的)

如何知道上圖兩個紅點分別相對于窗口左上角的坐標值呢?
擴展,又如何知道兩幅找茬圖片的寬度和高度呢?
網上不乏好的查找方法,但是為了獲取幾組值而另外寫程序,筆者認為不夠靈活。程序員還是應該懶一點~解決方案如下:
運用photoshop的標尺功能即可完成任務:
筆者用的是photoshopCS4,估計其他版本也有這個功能。
第一步:
利用QQ自帶的截圖功能(TX這回自作聰明了,QQ截圖居然可以針對某個特定窗口或者某個特定控件截圖,從而省卻了全屏截圖過后裁切窗口的步驟),截取游戲窗口的PP,如下

:
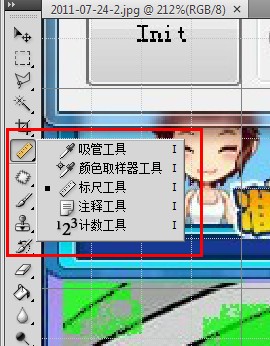
第二步,在photoshopCS4中打開這張圖片,放大之,然后在工具欄中選擇標尺工具,如圖:

標尺工具
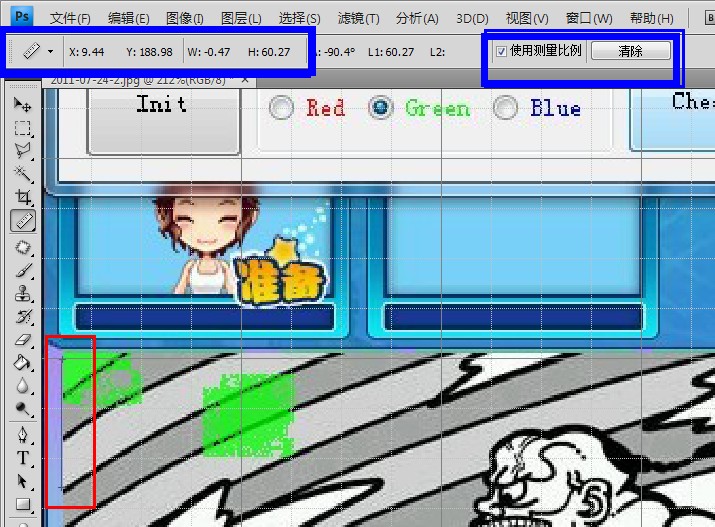
接著在圖片左上角的位置開始,沿著任意方向拖曳標尺工具,就像平時在windows畫圖中畫直線一樣,然后我們會看到一條很細的直線被拖出;
筆者往下垂直拖曳,這除了能夠確定左上角坐標之外,還可以測量出圖片的高度。
 紅色框框
紅色框框里面的灰色線條(兩頭有十字圖案的)就是拖曳出來的直線標尺。
藍色框框有幾組值,熟悉windows窗口編程的童鞋們應該都可以笑而不語了,筆者不才,還是斗膽解說一下:
x:相對于圖片左上角的像素橫坐標(也就是我們要找的圖片或者控件相對于窗口左上角的坐標值)
y:相對于圖片左上角的像素縱坐標(同上)
w:width,線段兩端端點之間的
水平寬度(單位是像素)在這里是負數是因為筆者的終點在起點的水平方向左邊,因此是負數。
h:height,線段兩端端點之間的
垂直寬度(單位是像素)
注意:這里得到的數值是一個小數,其實說白了也是精度問題。
平時在做windows窗口編程的
過程中,控件的坐標總是整數,例如上圖的x = 9.44,要取9還是取10,那就要看我們在一開始選點的時候是否夠貼近真值。
這里目測一下(噗!O(∩_∩)O哈哈~),顯然是比真實圖像稍微偏左了,因此取10,其他值都按照這個方法處理。
用這種方法,可以測出兩幅圖片的左上角坐標和圖片的寬、高。獲得值之后,運用到程序中,誤差不會超過5個像素,到時在測試過程中微調一下就OK了。
筆者很幸運,第一次取整的時候就估中了,O(∩_∩)O哈哈~
針對QQ游戲大家來找茬,發放一下小屏幕版本的關鍵數據吧:
x1 = 10
y1 = 185
x2 = 403
y2 = 185
nWidth = 380
nHeight = 285
最后惡心一下:祝各位準備YY各種游戲輔助工具的親們開發愉快,噗哈哈哈哈哈!
誰說只有美工能用PS捏?咱們程序員也可以適當投機取巧一下嘛~哈哈posted on 2011-07-24 22:22
ArthasLee 閱讀(10206)
評論(0) 編輯 收藏 引用 所屬分類:
筆記和疑問