6、將控件的大小轉(zhuǎn)換到和圖片大小一樣,m_BitmapButton.SizeToContent();
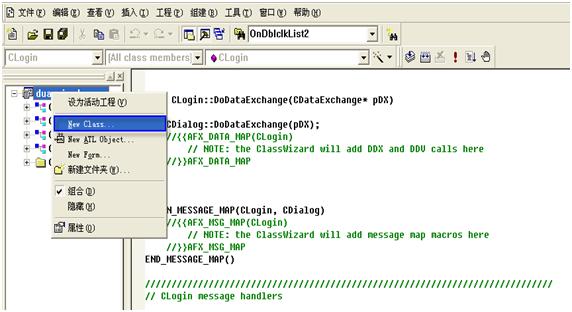
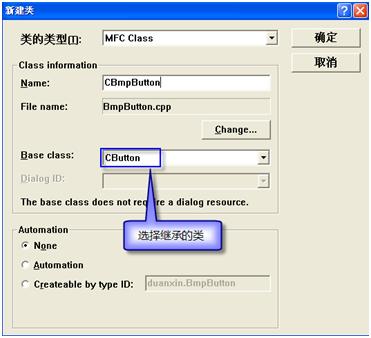
按鍵在熱點(diǎn)效果時(shí)顯示不同的圖片1:新建一個(gè)類。

2:Base class 選擇CButton(繼承CButton類)

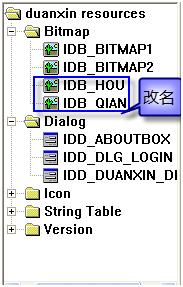
3:插入圖片用于熱點(diǎn)和非熱點(diǎn)圖片資源。





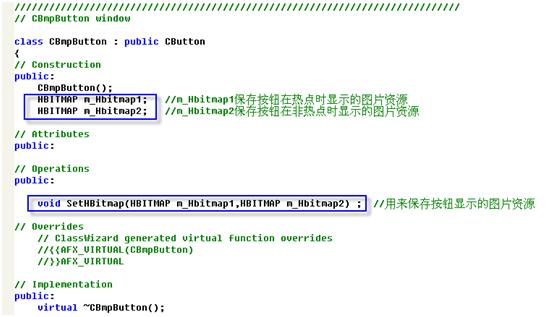
4:在CBmpButton的頭文件中聲明保存按鈕在熱點(diǎn)和非熱點(diǎn)時(shí)顯示的圖片資源、自定義聲明SetHBitmap()函數(shù)用來(lái)設(shè)置按鈕顯示的圖片資源。

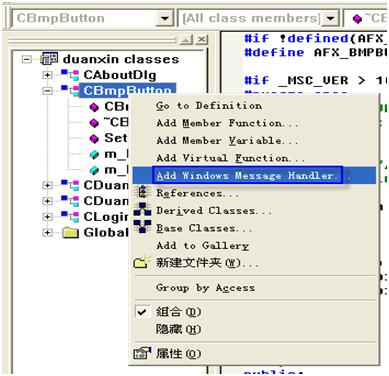
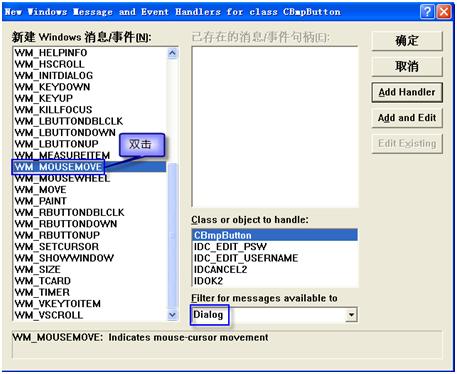
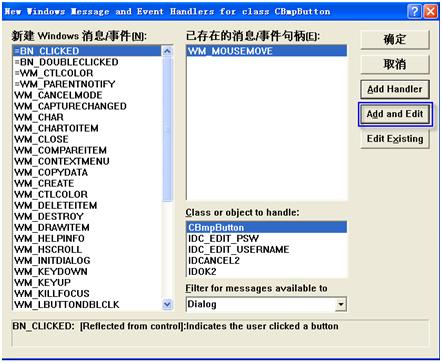
5:在CBmpButton的頭文件中聲明WM_MOUSEMOVE事件處理函數(shù)OnMouseMove捕捉鼠標(biāo)的位置—當(dāng)鼠標(biāo)在按鈕上時(shí)顯示熱點(diǎn)圖片,否則顯示非熱點(diǎn)圖片。



6: CBmpButton的頭文件為
#if !defined(AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_)
#define AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_
#if _MSC_VER > 1000
#pragma once
#endif // _MSC_VER > 1000
// BmpButton.h : header file
//
/////////////////////////////////////////////////////////////////////////////
// CBmpButton window
class CBmpButton : public CButton
{
// Construction
public:
CBmpButton();
HBITMAP m_Hbitmap1; //m_Hbitmap1保存按鈕在熱點(diǎn)時(shí)顯示的圖片資源
HBITMAP m_Hbitmap2; //m_Hbitmap2保存按鈕在非熱點(diǎn)時(shí)顯示的圖片資源
// Attributes
public:
// Operations
public:
void SetHBitmap(HBITMAP m_Hbitmap1,HBITMAP m_Hbitmap2) ; //用來(lái)保存按鈕顯示的圖片資源
// Overrides
// ClassWizard generated virtual function overrides
//{{AFX_VIRTUAL(CBmpButton)
//}}AFX_VIRTUAL
// Implementation
public:
virtual ~CBmpButton();
// Generated message map functions
protected:
//{{AFX_MSG(CBmpButton)
afx_msg void OnMouseMove(UINT nFlags, CPoint point);
//}}AFX_MSG
DECLARE_MESSAGE_MAP()
};
/////////////////////////////////////////////////////////////////////////////
//{{AFX_INSERT_LOCATION}}
// Microsoft Visual C++ will insert additional declarations immediately before the previous line.
#endif // !defined(AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_)
7:寫SetHBitmap()函數(shù)中的代碼
void CBmpButton::SetHBitmap(HBITMAP m_hbmap1,HBITMAP m_hbmap2)
{
m_Hbitmap1=m_hbmap1; //將圖片資源保存到變量中
m_Hbitmap2=m_hbmap2; //將圖片資源保存到變量中
}
8:寫OnMouseMove()函數(shù)代碼
void CBmpButton::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CButton::OnMouseMove(nFlags, point); //獲取鼠標(biāo)移動(dòng)的坐標(biāo)位置
CRect rect;
GetClientRect(&rect); //獲取按鈕的矩形區(qū)域
if(rect.PtInRect(point)) //判斷鼠標(biāo)移動(dòng)的坐標(biāo)位置是否在按鈕的矩形區(qū)域當(dāng)中
{
SetCapture();
SetBitmap(m_Hbitmap1);
}
else
{
ReleaseCapture();
SetBitmap(m_Hbitmap2);
}
}
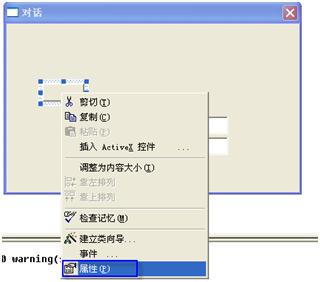
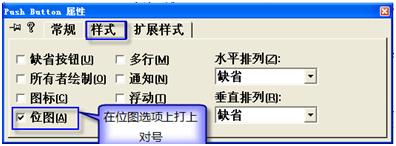
9:設(shè)置按鈕屬性


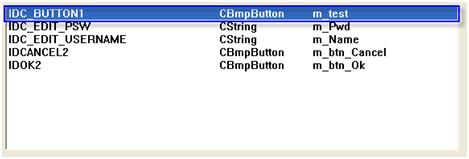
為按鈕關(guān)聯(lián)變量

10:在包含按鈕的窗口類的初始化窗口函數(shù)(OnInitDialog())
BOOL CLogin::OnInitDialog()
{
CDialog::OnInitDialog();
// TODO: Add extra initialization here
//當(dāng)初始化窗口時(shí),先載入的圖片
m_test.SetBitmap(LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_HOU)));
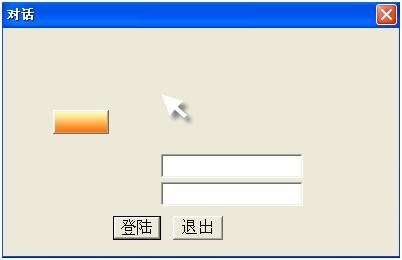
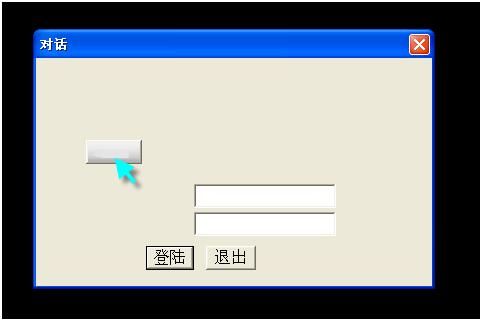
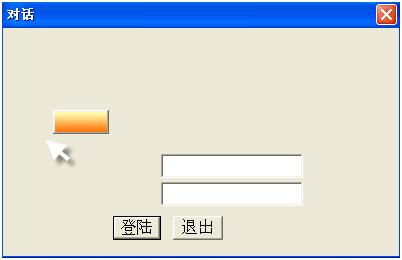
//當(dāng)鼠標(biāo)移動(dòng)到按鈕范圍內(nèi)時(shí)變IDB_QIAN,移出按鈕范圍后還原IDB_HOU
m_test.SetHBitmap(LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_QIAN)),
LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_HOU)));
return TRUE; // return TRUE unless you set the focus to a control
// EXCEPTION: OCX Property Pages should return FALSE
}
11:鼠標(biāo)無(wú)法抓屏鼠標(biāo)直接畫出