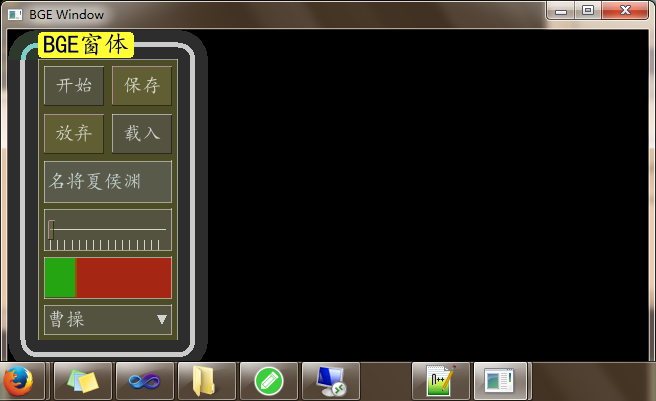
算是基本完成了,先上一個截圖

可以說GUI所需要的當前基本都是實現了
再上一個使用例子:
#include <BGE/All>
using namespace bge;
int main(int argc, char* argv[])
{
FileSystem::instance().initial(argv[0]);
FileSystem::instance().setResourcePackage("data.zip");
WindowManager::instance().initialize("simkai.ttf",true);
Device* device = Device::create();
device->initial();
device->createWindow(640,480,bge::String("BGE Window"));
WindowManager::instance().propertyScheme()->load(":skin1.xml");
Window* window = WindowManager::instance().createWindow(":grid-layout-window.xml");
WindowManager::instance().addWindow(window);
while(device->isRunning())
{
device->preRender();
WindowManager::instance().update();
device->swapBuffers();
device->pollEvents();
}
WindowManager::instance().terminate();
device->closeWindow();
device->terminate();
device->deleteLater();
return 0;
}
個人感覺寫的還是比較清晰,沒什么需要特別說明的
使用的開源庫有libpng,glfw,freetype,sigslot,physfs
不過代碼有點大,有興趣的可以留個郵箱