Posted on 2009-06-03 21:00
陳坤 閱讀(7447)
評論(5) 編輯 收藏 引用 所屬分類:
Flashing Ideas

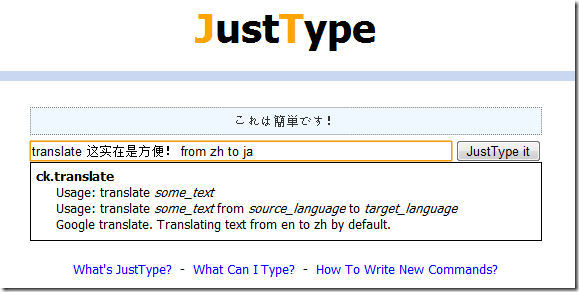
JustType新命令translate~ 實時翻譯! 廢話不多說,截2個圖先:(http://justtype.cloudapp.net 我前一篇博文有更詳細地介紹這個JustType項目)


我們經常會有這種需求,就是翻譯一小段看不太懂的外語。Google提供了翻譯服務,但是如果每次都要打開Google那個翻譯頁面,倒也挺麻煩。于是我把翻譯功能也做成了JustType的命令,現在在JustType中就可以通過translate命令來翻譯任何語言的文字了。想體驗的話:http://justtype.cloudapp.net
整個translate命令的腳本代碼很簡單,先用正則表達式分析了命令結構,然后向網頁寫入javascript代碼,在javascript中引用google函數庫,調用對應函數即可:
import System
import System.Text
import System.Text.RegularExpressions
import System.Web
from System.Text.RegularExpressions import *
def OnCommand(command):
sourceLang = "en"
targetLang = "zh"
text = command
chkAdvancedUsage = Regex("(?<text>(.|\n)+?)\\s+from (?<from>[a-zA-Z]+) to (?<to>[a-zA-Z]+)")
m = chkAdvancedUsage.Match(command)
if m.Success:
sourceLang = m.Groups["from"].Value
targetLang = m.Groups["to"].Value
text = m.Groups["text"].Value
render = "<div id=\"divTranslation\" style=\"background-color:#f0f8ff; border:dotted 1px gray; padding:5px; width:500px; \"></div>\n"
render += "<script type=\"text/javascript\" src=\"http://www.google.com/jsapi\"></script>\n"
render += "<script type=\"text/javascript\">\n"
render += "google.load(\"language\", \"1\");\n"
render += "function initializeTranslation() { google.language.translate(\"" + System.Web.HttpUtility.HtmlEncode(text.Replace("\n", " ").Replace("\r", "")) + "\",\"" + sourceLang + "\", \"" + targetLang + "\", function(result) {\n"
render += "if (!result.error) { document.getElementById(\"divTranslation\").innerHTML = result.translation; } else { document.getElementById(\"divTranslation\").innerHTML = \"error!\" }\n"
render += "}); }"
render += "google.setOnLoadCallback(initializeTranslation);"
render += "</script>"
SetTipText(render)
return True
在JustType中,一個命令對應一個執行腳本,我們可以自己寫新腳本,同時可以允許其他人調用自己寫的程序。大家互相分享自己智慧的同時,也在利用編程技術增加自己和他人的工作效率。更多的信息請到http://justtype.cloudapp.net 獲取。 :)