在QT里面,我們可以很方便地調用QtWebKit類庫,來實現一個瀏覽器的開發
基于Html的界面在開發效率,可移植性上都十分有優勢,所以也被很多程序采用,只是我們平時沒注意到而已
下面先說一下,如何創建一個簡易的瀏覽器
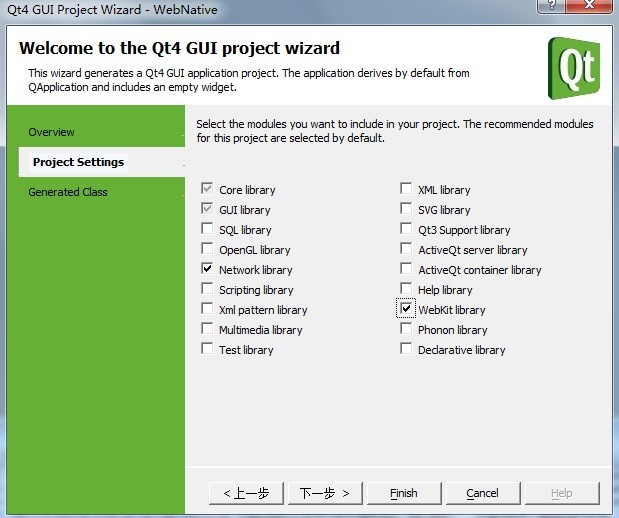
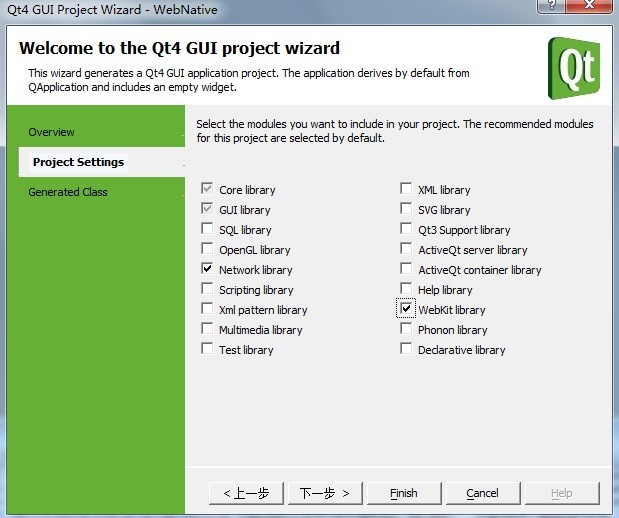
通過VS2008+QTSDK,創建一個qt4 GUI工程:

記住,一定要選上QtWebKit和QNetwork(這個后面要用到)...
寫如下一段代碼,一個瀏覽器就做成了:
main.cpp
進入正題了,接下來介紹一下,如何實現js與C++的雙向調用
這里,僅介紹開發中用到的一種調用方式, 用QWebFrame的addToJavaScriptWindowObject方法
個人比較推薦這種方式,易為理解~~~
1. JS如何調用C++函數,詳見代碼~~~
myobject.h
main.cpp
2.C++調用JS腳本
myobject.h
main.cpp
這樣,頁面加載后,C++的Timer每隔1秒就會調用到JS的f()函數
基于Html的界面在開發效率,可移植性上都十分有優勢,所以也被很多程序采用,只是我們平時沒注意到而已
下面先說一下,如何創建一個簡易的瀏覽器
通過VS2008+QTSDK,創建一個qt4 GUI工程:

記住,一定要選上QtWebKit和QNetwork(這個后面要用到)...
寫如下一段代碼,一個瀏覽器就做成了:
main.cpp
1 #include <QtGui/QApplication>
#include <QtGui/QApplication>
2 #include <QWebView>
#include <QWebView>
3 #include <QMainWindow>
#include <QMainWindow>
4
5 int main(int argc, char *argv[])
int main(int argc, char *argv[])
6 {
{
7 QApplication a(argc, argv);
QApplication a(argc, argv);
8 QMainWindow window;
QMainWindow window;
9 QWebView view(&window);
QWebView view(&window);
10 view.setGeometry(0, 0, 600, 400);
view.setGeometry(0, 0, 600, 400);
11 view.setUrl(QUrl("http://www.shnenglu.com/boymaster"));
view.setUrl(QUrl("http://www.shnenglu.com/boymaster"));
12 window.show();
window.show();
13 return a.exec();
return a.exec();
14 }
}
15
QWebView有兩種方法可以用來設定要顯示的內容,一個是setUrl方法,一個是setContent方法。 這個很簡單,試一下就會,不多說了 #include <QtGui/QApplication>
#include <QtGui/QApplication>2
 #include <QWebView>
#include <QWebView>3
 #include <QMainWindow>
#include <QMainWindow>4

5
 int main(int argc, char *argv[])
int main(int argc, char *argv[])6
 {
{7
 QApplication a(argc, argv);
QApplication a(argc, argv);8
 QMainWindow window;
QMainWindow window;9
 QWebView view(&window);
QWebView view(&window);10
 view.setGeometry(0, 0, 600, 400);
view.setGeometry(0, 0, 600, 400);11
 view.setUrl(QUrl("http://www.shnenglu.com/boymaster"));
view.setUrl(QUrl("http://www.shnenglu.com/boymaster"));12
 window.show();
window.show();13
 return a.exec();
return a.exec();14
 }
}15

進入正題了,接下來介紹一下,如何實現js與C++的雙向調用
這里,僅介紹開發中用到的一種調用方式, 用QWebFrame的addToJavaScriptWindowObject方法
個人比較推薦這種方式,易為理解~~~
1. JS如何調用C++函數,詳見代碼~~~
myobject.h
1 #ifndef MYOBJECT_H
#ifndef MYOBJECT_H
2 #define MYOBJECT_H
#define MYOBJECT_H
3
4 #include<QObject>
#include<QObject>
5 #include<QWebPage>
#include<QWebPage>
6 #include<QWebFrame>
#include<QWebFrame>
7
8 // !! ATTENTION !! : The object do NOT need to inherit from QWidget anymore.
// !! ATTENTION !! : The object do NOT need to inherit from QWidget anymore.
9 class MyObject :public QObject {
class MyObject :public QObject {
10 Q_OBJECT
Q_OBJECT
11 private:
private:
12 QWebPage *page;
QWebPage *page;
13 public:
public:
14 MyObject(QWebPage *page) : page(page) { }
MyObject(QWebPage *page) : page(page) { }
15 public slots:
public slots:
16 void func(QString arg) {
void func(QString arg) {
17 this->page->mainFrame()->evaluateJavaScript("document.body.innerHTML += '" + arg + "';");
this->page->mainFrame()->evaluateJavaScript("document.body.innerHTML += '" + arg + "';");
18 }
}
19 };
};
20
21 #endif // MYOBJECT_H
#endif // MYOBJECT_H
22
 #ifndef MYOBJECT_H
#ifndef MYOBJECT_H2
 #define MYOBJECT_H
#define MYOBJECT_H3

4
 #include<QObject>
#include<QObject>5
 #include<QWebPage>
#include<QWebPage>6
 #include<QWebFrame>
#include<QWebFrame>7

8
 // !! ATTENTION !! : The object do NOT need to inherit from QWidget anymore.
// !! ATTENTION !! : The object do NOT need to inherit from QWidget anymore.9
 class MyObject :public QObject {
class MyObject :public QObject {10
 Q_OBJECT
Q_OBJECT11
 private:
private:12
 QWebPage *page;
QWebPage *page;13
 public:
public:14
 MyObject(QWebPage *page) : page(page) { }
MyObject(QWebPage *page) : page(page) { }15
 public slots:
public slots:16
 void func(QString arg) {
void func(QString arg) {17
 this->page->mainFrame()->evaluateJavaScript("document.body.innerHTML += '" + arg + "';");
this->page->mainFrame()->evaluateJavaScript("document.body.innerHTML += '" + arg + "';");18
 }
}19
 };
};20

21
 #endif // MYOBJECT_H
#endif // MYOBJECT_H22

main.cpp
1 #include <QtGui/QApplication>
#include <QtGui/QApplication>
2 #include <QMainWindow>
#include <QMainWindow>
3 #include <QWebView>
#include <QWebView>
4 #include <QWebPage>
#include <QWebPage>
5 #include <QWebFrame>
#include <QWebFrame>
6 #include "MyObject.h"
#include "MyObject.h"
7
8 int main(int argc, char *argv[])
int main(int argc, char *argv[])
9 {
{
10 QApplication a(argc, argv);
QApplication a(argc, argv);
11 QMainWindow window;
QMainWindow window;
12 QWebView view(&window);
QWebView view(&window);
13 QWebPage page;
QWebPage page;
14 view.setPage(&page);
view.setPage(&page);
15 view.setGeometry(0, 0, 600, 400);
view.setGeometry(0, 0, 600, 400);
16 MyObject obj(&page);
MyObject obj(&page);
17 page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);
page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);
18 QString content("<script>function f() { qt.func('http://www.shnenglu.com/boymaster'); }</script>");
QString content("<script>function f() { qt.func('http://www.shnenglu.com/boymaster'); }</script>");
19 content += "<a href='javascript:f()'>Click Me</a>";
content += "<a href='javascript:f()'>Click Me</a>";
20 view.setContent(content.toAscii());
view.setContent(content.toAscii());
21 window.show();
window.show();
22
23 return a.exec();
return a.exec();
24 }
}
25
這樣,當點擊頁面上的"Click Me",script腳本用會調用到C++中的func函數~~~ #include <QtGui/QApplication>
#include <QtGui/QApplication>2
 #include <QMainWindow>
#include <QMainWindow>3
 #include <QWebView>
#include <QWebView>4
 #include <QWebPage>
#include <QWebPage>5
 #include <QWebFrame>
#include <QWebFrame>6
 #include "MyObject.h"
#include "MyObject.h"7

8
 int main(int argc, char *argv[])
int main(int argc, char *argv[])9
 {
{10
 QApplication a(argc, argv);
QApplication a(argc, argv);11
 QMainWindow window;
QMainWindow window;12
 QWebView view(&window);
QWebView view(&window);13
 QWebPage page;
QWebPage page;14
 view.setPage(&page);
view.setPage(&page);15
 view.setGeometry(0, 0, 600, 400);
view.setGeometry(0, 0, 600, 400);16
 MyObject obj(&page);
MyObject obj(&page);17
 page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);
page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);18
 QString content("<script>function f() { qt.func('http://www.shnenglu.com/boymaster'); }</script>");
QString content("<script>function f() { qt.func('http://www.shnenglu.com/boymaster'); }</script>");19
 content += "<a href='javascript:f()'>Click Me</a>";
content += "<a href='javascript:f()'>Click Me</a>";20
 view.setContent(content.toAscii());
view.setContent(content.toAscii());21
 window.show();
window.show();22

23
 return a.exec();
return a.exec();24
 }
}25

2.C++調用JS腳本
myobject.h
1 class MyObject :public QObject {
class MyObject :public QObject {
2 Q_OBJECT
Q_OBJECT
3
4 private:
private:
5 QWebPage *page;
QWebPage *page;
6 QTimer *timer;
QTimer *timer;
7
8 public:
public:
9 MyObject(QWebPage *page) : page(page) {
MyObject(QWebPage *page) : page(page) {
10 timer = new QTimer;
timer = new QTimer;
11 connect(timer, SIGNAL(timeout()), this, SLOT(slotTimerOut()));
connect(timer, SIGNAL(timeout()), this, SLOT(slotTimerOut()));
12 timer->start(1000);
timer->start(1000);
13 }
}
14
15 signals:
signals:
16 void signalObjTimerOut();
void signalObjTimerOut();
17
18 private slots:
private slots:
19 void connectSlots() {
void connectSlots() {
20 page->mainFrame()->evaluateJavaScript("DevObject.signalDevObjTimerOut.connect(f);");
page->mainFrame()->evaluateJavaScript("DevObject.signalDevObjTimerOut.connect(f);");
21 }
}
22
23 void slotTimerOut() {
void slotTimerOut() {
24 emit signalObjTimerOut();
emit signalObjTimerOut();
25 }
}
26 };
};
27
28 #endif // MYOBJECT_H
#endif // MYOBJECT_H
 class MyObject :public QObject {
class MyObject :public QObject {2
 Q_OBJECT
Q_OBJECT3

4
 private:
private:5
 QWebPage *page;
QWebPage *page;6
 QTimer *timer;
QTimer *timer;7

8
 public:
public:9
 MyObject(QWebPage *page) : page(page) {
MyObject(QWebPage *page) : page(page) {10
 timer = new QTimer;
timer = new QTimer;11
 connect(timer, SIGNAL(timeout()), this, SLOT(slotTimerOut()));
connect(timer, SIGNAL(timeout()), this, SLOT(slotTimerOut()));12
 timer->start(1000);
timer->start(1000);13
 }
}14

15
 signals:
signals:16
 void signalObjTimerOut();
void signalObjTimerOut();17

18
 private slots:
private slots:19
 void connectSlots() {
void connectSlots() {20
 page->mainFrame()->evaluateJavaScript("DevObject.signalDevObjTimerOut.connect(f);");
page->mainFrame()->evaluateJavaScript("DevObject.signalDevObjTimerOut.connect(f);");21
 }
}22

23
 void slotTimerOut() {
void slotTimerOut() {24
 emit signalObjTimerOut();
emit signalObjTimerOut();25
 }
}26
 };
};27

28
 #endif // MYOBJECT_H
#endif // MYOBJECT_Hmain.cpp
1 int main(int argc, char *argv[])
int main(int argc, char *argv[])
2 {
{
3 QApplication a(argc, argv);
QApplication a(argc, argv);
4 QMainWindow window;
QMainWindow window;
5 QWebView view(&window);
QWebView view(&window);
6 QWebPage page;
QWebPage page;
7 view.setPage(&page);
view.setPage(&page);
8 view.setGeometry(0, 0, 600, 400);
view.setGeometry(0, 0, 600, 400);
9 MyObject obj(&page);
MyObject obj(&page);
10 QObject::connect(&view, SIGNAL(loadFinished(bool)), &obj, SLOT(connectSlots()));
QObject::connect(&view, SIGNAL(loadFinished(bool)), &obj, SLOT(connectSlots()));
11 page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);
page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);
12 QString content("<SCRIPT>function f() { document.body.innerHTML += 'http://www.shnenglu.com/boymaster'; }</SCRIPT>");
QString content("<SCRIPT>function f() { document.body.innerHTML += 'http://www.shnenglu.com/boymaster'; }</SCRIPT>");
13 view.setContent(content.toAscii());
view.setContent(content.toAscii());
14 window.show();
window.show();
15 return a.exec();
return a.exec();
16 }
}
17
 int main(int argc, char *argv[])
int main(int argc, char *argv[])2
 {
{3
 QApplication a(argc, argv);
QApplication a(argc, argv);4
 QMainWindow window;
QMainWindow window;5
 QWebView view(&window);
QWebView view(&window);6
 QWebPage page;
QWebPage page;7
 view.setPage(&page);
view.setPage(&page);8
 view.setGeometry(0, 0, 600, 400);
view.setGeometry(0, 0, 600, 400);9
 MyObject obj(&page);
MyObject obj(&page);10
 QObject::connect(&view, SIGNAL(loadFinished(bool)), &obj, SLOT(connectSlots()));
QObject::connect(&view, SIGNAL(loadFinished(bool)), &obj, SLOT(connectSlots()));11
 page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);
page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);12
 QString content("<SCRIPT>function f() { document.body.innerHTML += 'http://www.shnenglu.com/boymaster'; }</SCRIPT>");
QString content("<SCRIPT>function f() { document.body.innerHTML += 'http://www.shnenglu.com/boymaster'; }</SCRIPT>");13
 view.setContent(content.toAscii());
view.setContent(content.toAscii());14
 window.show();
window.show();15
 return a.exec();
return a.exec();16
 }
}17

這樣,頁面加載后,C++的Timer每隔1秒就會調用到JS的f()函數



 MyObject(QWebPage
MyObject(QWebPage 

