GridView這個東西可以接受一個集合(一個組Group),也可以一個包含集合的集合(多個Group)。ListView是一樣的道理。GridView有諸多的屬性,有的是關于Item的,包括Item的DataTemplate,即一個項中的數據如何排列,有的是多個Items的,包括ItemsPanel,即多個Item怎么在一個Panel中配列,有的是多個Group的,Group怎么排列,等等,我只將我遇到的問題,接觸到的問題闡述一下,其他的東西慢慢研究。
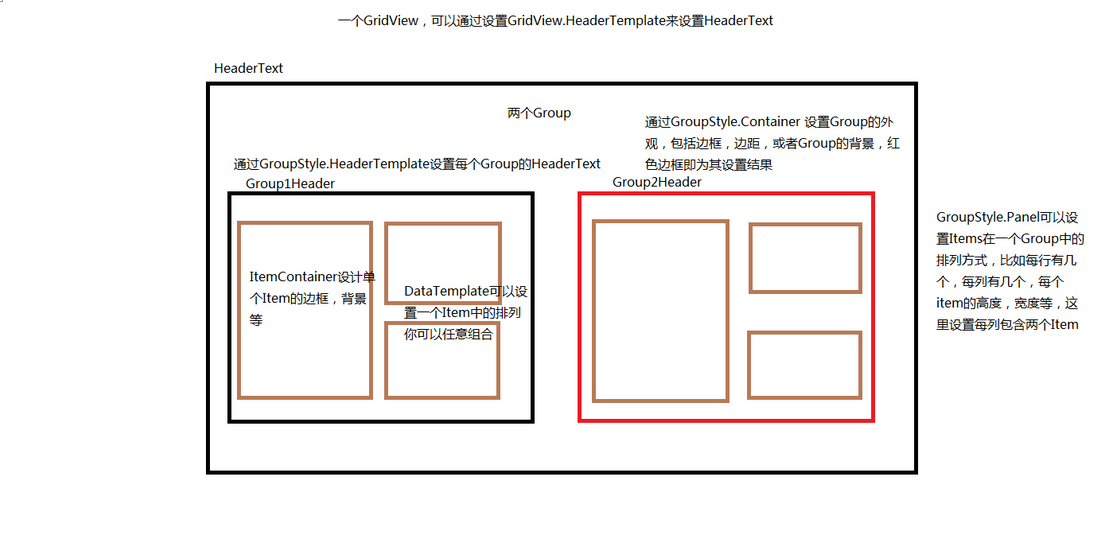
老套路,先上個圖吧。自己總結的各個屬性都代表了什么意思,設置哪一塊的。

這里是講述了一個GridView中有兩個Group的情況,每個Group中又有三個Items。
另外,因為之前我們一直在搗鼓不同的DataTemplate,所以這里的一個Group里面有兩個DataTemplate,左邊的大的占單獨一列,其他兩個占一列。這里需要注意一下:
設置規律:
如果在GroupStyle.Panel里面設置了ItemHeight ItemWidth,并且設置了MaxColumOrRow的話,會自動計算,比如設置了100,200,5的話,那么現在算出來,這個Group的寬是1000,高是500,如果同時在GroupStyle.Container里面設置的<Setter Property="Width" value="1000"/> <Setter Property="Heigh" Value="500"/>的話,那么剛合適。
如果Container里面設置的是width=800, height=400的話,將會有一部分不會顯示.
如果你在Container里面沒有設置Width和height的話,那么,如果豎著裝不下的話,它會查看橫著能不能裝下,如果可以就橫著裝,如果不行,一部分不顯示。
以下部分是在之前練習GridView分組的時候
GroupStyle: Describes how to display the grouped items in a collection. If a gridview have two groups, this groupstyle is purposed to display how these two gropu display in gridview. It has some properties need to be setted in XAML file.
ContainerStyle: Gets or sets style that is applied to the GroupItem genarated or each item. Means set each groups border, margin, or background e.t.
HeaderTemplate: Gets or sets the template that is used to display the group header.
HidesIfEmpty : indicates whether items corresponding to empty groups should be display.
Panel: a template that creates the panel used to lay out the items.
It looks like similar with ItemsPanel, because the definition is:
property ItemsPanelTemplate^ Panel{
ItemsPanelTemplate^ get();
void set(ItemsPanelTemplate^ value);
}
But even this, they're different.
I'v try modify <GroupStyle.Panel><ItemsPanelTemplate><VeriableGrid ...></..></..>. It didn't affect the items layout in a Group.
Other wise, If you modify ItemsPanel, a property of GridView, you can obviously notify the difference.
So my suggestion is if you want change layout of items, just use ItemsPanel="{StaticResource someTemplate}".
if you set a Itemspanel and then you also set a GroupStyle.Panel, you will got a wrong layout. Seggestion is set GoupStyle and don't set ItemsPanel
<local:VariableSizedWrapGridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Background" Value="Red"/>
<Setter Property="BorderBrush" Value="Green"/>
<Setter Property="BorderThickness" Value="5"/>
<Setter Property="Margin" Value="60"/>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="Name" Value="Hello"/>
</Style>
</local:VariableSizedWrapGridView.ItemContainerStyle>
今天暫且到這里,明天再把這章好好整理一下。實在不想弄了。下一章結合著如何實現GridView的分組分析一下GridView。
posted on 2012-10-18 21:29
Dino-Tech 閱讀(989)
評論(0) 編輯 收藏 引用